Friss Fluttert hozott az augusztus
Az 1.20-as kiadás rengeteg kisebb-nagyobb adósságot törlesztett. Végre.
Sok zavaró apróságot küszöböl ki a Flutter fejlesztői keretrendszer új kiadása. Az 1.20-as verzióval egyszerűen könnyebb lesz majd együtt élni.
KÉT FONTOS ADÓSSÁG - ÉS SOK KICSI
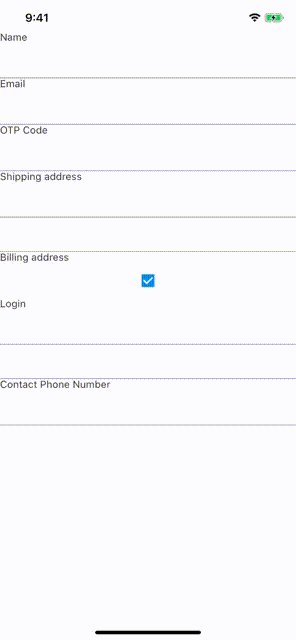
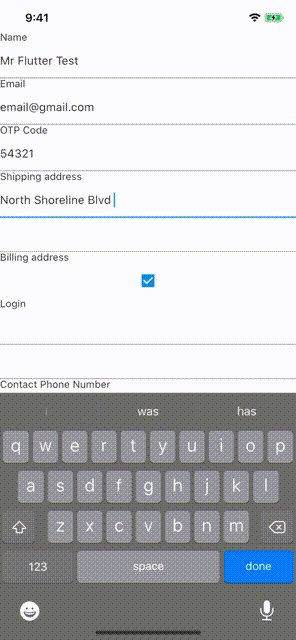
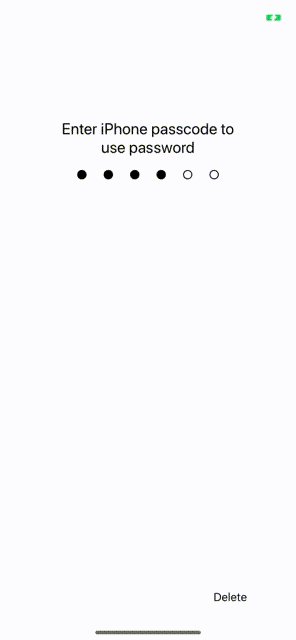
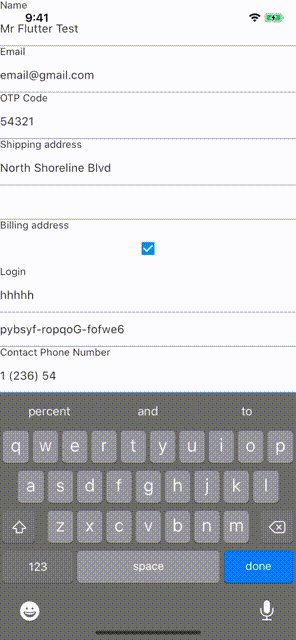
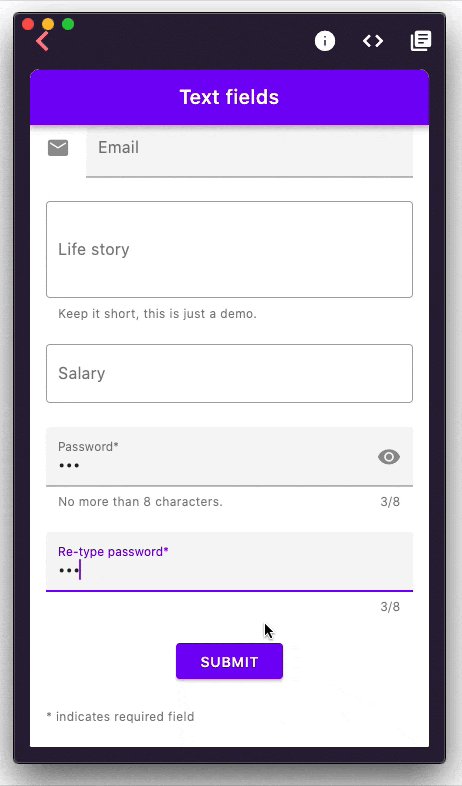
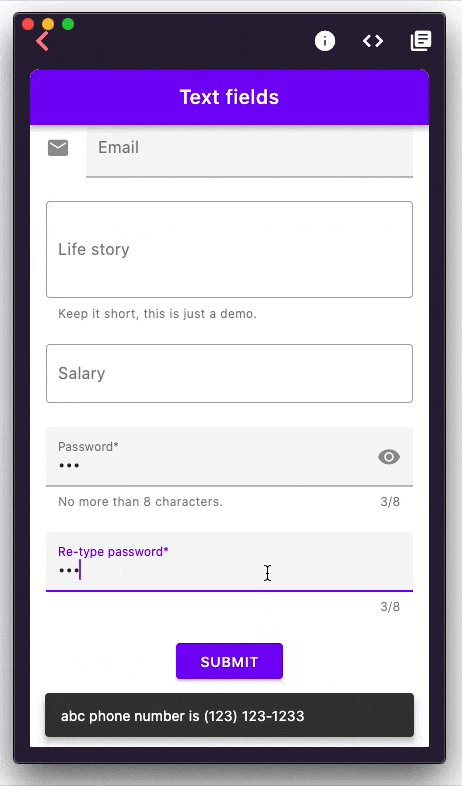
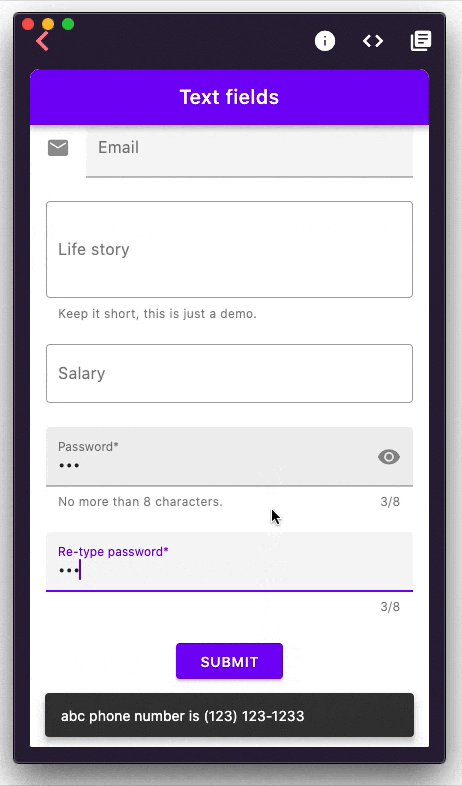
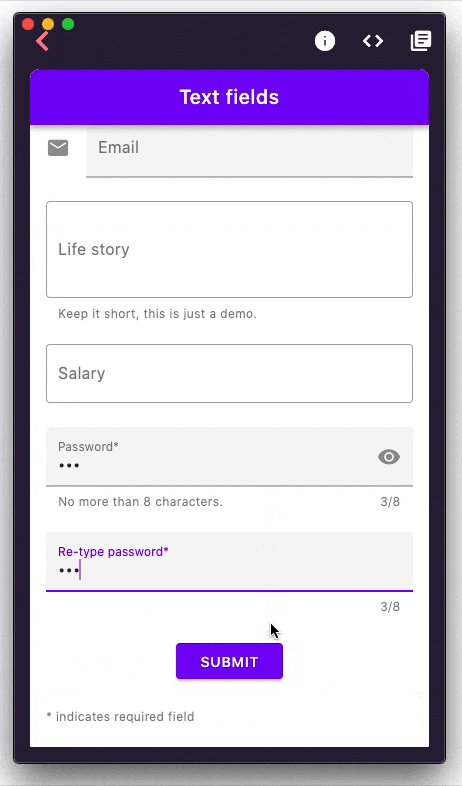
Az egyik fontos újdonság az automatikus kitöltés támogatása. Végre, mondhatjuk, ez egy régi adóssága a keretrendszernek. Az iOS-es és androidos alkalmazások immár támogatják az operációs rendszer autofill funkcióját, az űrlapok kitöltését a már korábban eltárolt adatokkal (például azonosító-jelszó párossal vagy számlázási címmel). Sajnos a webes verzióban az autofill még nem érhető el, a Google szerint "hamarosan" ez is jön.

Az új kiadás több apró optimalizációt is kapott, egyrészt a keretrendszer jobb hatékonysággal szűri azokat az erőforrásokat (ikonokat, betűtípusokat), amelyeket az app nem használ, és ezeket nem csomagolja az apphoz - ez önmagában mintegy 100 kilobájtos megtakarítást eredményez. Ennél hangsúlyosabb, hogy indításkor az appok kevésbé akadoznak majd: ha az app az első indításkor "röcög", akkor s Skia shader előre fordítja a szükséges elemeket, ami e magas terheléses pár másodpercben akár duplázza a végrehajtás sebességét, így jó eséllyel megszünteti az akadozást.
Alapos újraírást kapott a Flutter asztali komponens egérkattintást detektáló eleme. Az aprónak tűnő fejlesztéssel több architekturális újdonság is elrajtolhatott, amelyeket eddig teljesítményokokból nem élesíthetett a csapat. Most viszont a teljesítmény bizonyos részfeladatoknál drámaian megnőtt, plusz sokkal pontosabbá és konzisztensebbé vált a kattintásdetektálás.

Ezzel pedig olyan űrtechnológiát is be lehetett élesíteni, mint az egérkurzorok támogatása - ezt kérték a fejlesztők a leghangosabban. Így a mutató a szöveges mezők vagy a linkek, gombok fölött a megfelelő grafikus elemre tud váltani, ahogy az natív alkalmazásoknál régóta megszokott.
A FEJLESZTŐK KEZE ALÁ
A fejlesztői produktivitást segíti, hogy a VS Code kiterjesztésben immár elérhető a Dart DevTools közvetlenül is, így például az import utasítások automatikusan frissülnek, ha a fájlokat mozgatjuk.
Introvertáltak az IT-ban: a hard skill nem elég Már nem elég zárkózott zseninek lenni, aki egyedül old meg problémákat. Az 53. kraftie adásban az introverzióról beszélgettünk.
Fejlesztői szempontból talán a legnagyobb újdonság az új InteractiveViewer widget, amely a gyakori interakciókhoz kínál "gyári" hozzáférést a fejlesztőknek. Így a pan, zoom, drag and drop, átméretezés interakciók gyorsan beépíthetőek az alkalmazásba, anélkül, hogy ezeket magunknak kellene megírni.
LENDÜLETET VESZ
A Flutter fő zászlóvivője ugyan a Google, de a nyílt forráskódú projekt körül kezd szélesebb közösség is kialakulni. Ezt hangsúlyozza a bejelentés is, a 3000 fölötti pull request és közel 5500 lezárt hibajegy mögötti 359 fejlesztő túlnyomó többsége, 270 ember a közösséget képviseli.
A Flutter kimondottan népszerű az új alkalmazások körében, a Google Play Store-ba mintegy havi 10 ezer új flutteres alkalmazás érkezik, a teljes létszám pedig már meghaladja a 90 ezret. A legaktívabb terület jelenleg India. A részletes bejelentés és további kisebb-nagyobb újdonságok a projekt blogbejegyzésében érhetőek el.
A technológia iránt érdeklődők a Flutterrel a HWSW 2020. szeptember 14-én kezdődő, 8 alkalmas, 24 órás, Flutter alapú mobilfejlesztés című gyakorlatorientált, online képzésén közelebbről is megismerkedhetnek.