Asztali weben is PWA-ra vált a Twitter
A mobilwebről és a Windows 10 alkalmazásboltból elérhető twitteres PWA-változat után a cég az asztali weben is elkezdte tesztelni a Progressive Web App lehetőségeit.
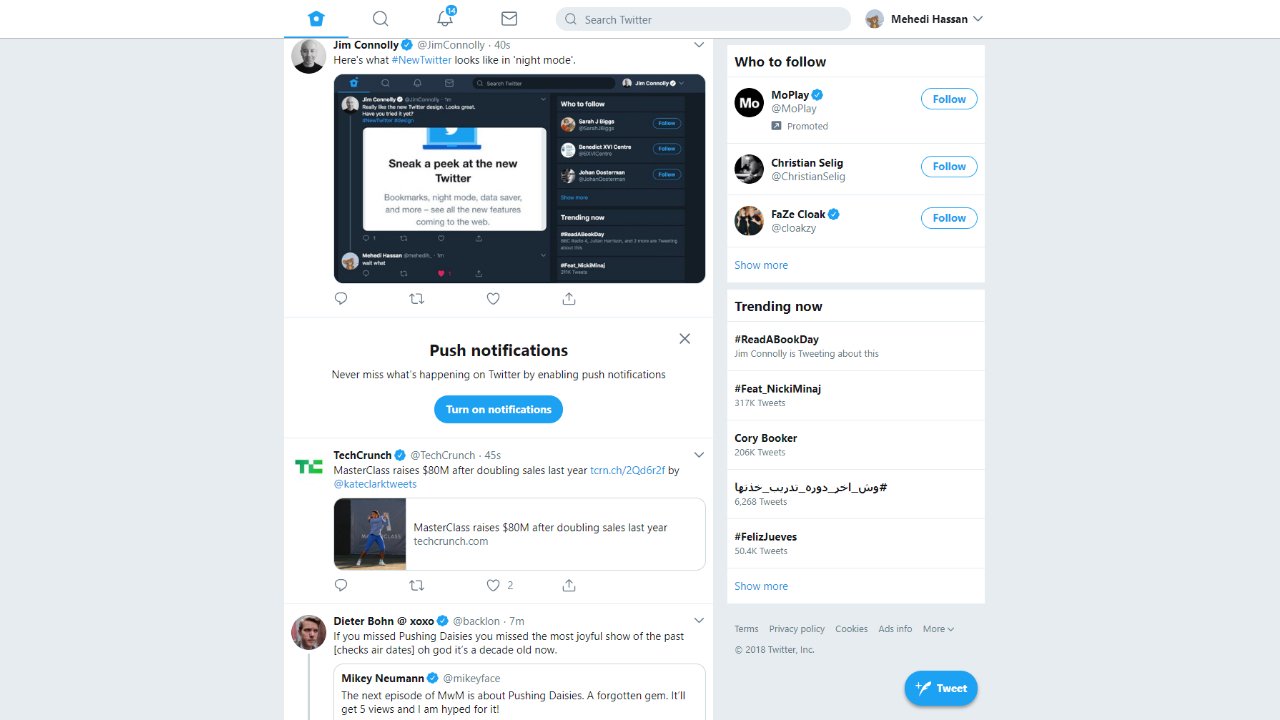
Bejelentette a Twitter, hogy a webes verzióban új megjelenést kezdett el tesztelni, amelyet egyelőre csak néhány kiválasztott felhasználó láthat - írja a cég egy üzenetben. Az "új megjelenés" nem új fejlesztés, a cég hosszabb ideje elérhető progresszív webalkalmazását, a mobile.twitter.com felületét teszi hamarosan alapértelmezetté a rendes twitter.com címen is. Ez azt is jelenti, hogy aki szeretné már most az újabb felületet használni, asztali környezetben is látogasson el a mobilos oldalra.
A Twitter egy ideje látványosan felkarolta a PWA-t, a nem-natív felületeit a Progressive Web App kereteire építi, és ezzel a közösségi oldal nagy lökést adhat a PWA fejlesztésenek az Ars Technica szerint. A PWA-megközelítés hozadéka, hogy a vállalat új Windows 10-es alkalmazással is jelentkezett nemrég, egyik elsőként jelent meg a cég a Microsoft alkalmazásboltjában is.
A PWA-ról már sokszor írtunk korábbi cikkekben, hosszabban két évvel ezelőtt Orosz Gábor írt a HWSW-nek a témáról itt. A lényeg, hogy ez nem egyetlen technológia, hanem egy gyűjtőfogalom, amely több különböző kezdeményezést fog össze. Ezek mindegyike azt célozza, hogy a webes alkalmazások számára a rendszerszintű API-khoz biztosítson hozzáférést, például push üzenetekhez, perzisztens tároláshoz, kamerához, helyadatokhoz és még számtalan más API-hoz.
Jogod van tudni: mankó kirúgáshoz, munkahelyi szkanderezéshez Ezúttal egy mindenki számára kötelező, de laza jogi különkiadással jelentkezünk. Ennyi a minimum, amit munkavállalóként illik tudnod.
A progesszív webes megjelenéssel együtt a webes Twitteren is érkezik néhány új funkció, amelyet mobilról már ismerhetnek a felhasználók. Így a PWA-s verziót használó twitterezők már képesek üzeneteket könyvjelzőbe menteni, vagy a felhasználó számára ajánlott tartalmakat felfedezni az Explore funkción keresztül (mobilappon ez a nagyító ikon alatti menüpont). Emellett pedig bekapcsolható a Data Saver mód, amellyel az alacsony adatkerettel vagy gyengébb készülékekkel rendelkező felhasználók is gyorsan használhatják a Twittert. Továbbá ezzel lehetőség nyílik az éjszakai mód bekapcsolására is. Ezeket a fejlesztéseket a cég a natív alkalmazásokban és a PWA-ban már bevezette, az asztali webes kiadásba már nem kerültek bele.

Az új funkciók mellett a felület is ráncfelvarrást kapott, új grafikus elemekkel és átdolgozott részletekkel - az egy oszlopos, nem kronologikus "hírfolyam" azonban érintetlen maradt. A jelenleg használt három hasábos külső helyett az asztali PWA-s megoldás két hasábban jelenik meg, és így a profiladatok átállításához lejjebb kell görgetni, vagy a menüből kikeresni. Az éppen népszerű témák pedig a baloldalról jobbra kerültek.
A PWA-s verziót már megkapó felhasználók között megoszlanak a vélemények, hogy ki mennyire tartja azt jónak. A twitterezők megerősítik, hogy az új megoldás sokkal-sokkal gyorsabb a korábbinál, ugyanakkor az átrendezéssel a "válasz" gomb a szövegdoboz fölé került egyelőre, amit nehéz lesz megszokni. Vannak felhasználók, akiknek pedig egyszerűen csak nem tetszik a "tabletes alkalmazásszerű" kinézet, mivel laptopon más megjelenéshez szoktak hozzá, és mert a sok görgetés helyett inkább a teljes képernyőt szeretnék kitölteni információkkal. Arról nem is beszélve, hogy a fióktevékenységeket követő Twitter API csúszása miatt többen inkább ezt a fejlesztést szeretnék sürgetni, hogy a Twitter platformra építő más appok rendbe jöhessenek (#BreakingMyTwitter) a Twitter főverziójának frissítése helyett.
Egyelőre viszont a PWA-s megoldás csak tesztfázisban van, de a beállítások közt vissza is lehet térni a hagyományos Twitter felületére. Azonban érdemes folytatni a tesztelést, akiknél elérhető az új verzió, mivel az építő jellegű kritikákat a cég még felhasználhatja a későbbi verzióban, amelyet már széles körben kiad majd. Ennek időpontját viszont a cég még nem tette közzé.