Megint nagyot gyorsul a Firefox - ígérik a készítők
Új Firefox-kiadás jelentkezett, és az új divatnak megfelelően hoz fejlesztést bőséggel. Lássuk az érdekesebb újdonságokat!
Megérkezett (és a legtöbb felhasználónál már automatikusan frissült is) a Mozilla Firefox új kiadása, az 58-as. A fejlesztések között olyanok szerepelnek, mint az átalakított könyvjelző-kezelés, vagy az androidos verzió Progressive Web App-támogatása.
Kiszervezett rajzoló
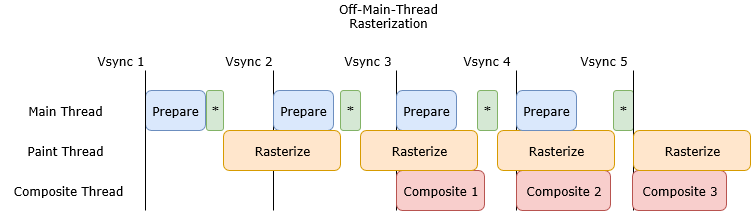
Az egyik legfontosabb új fejlesztés az Off-Main-Thread Painting (OMTP), amely nevének megfelelően a weboldal kirajzolását (raszterizálását) egy külön threadbe helyezi ki, ezzel a négy lépcsős folyamatból immár kettő a fő programszálon kívül fut. Az előnyök a szokásosak: aszinkron raszterizálással sokkal könnyebben érhető el az áhított 60 FPS működés, különösen nagyobb felbontású (például 4K) monitorok esetében - mondja blogposztjában David Anderson, a Mozilla fejlesztője.

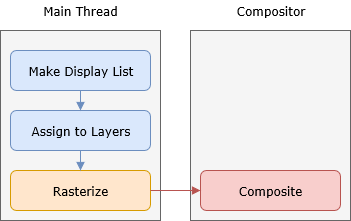
Előtte...

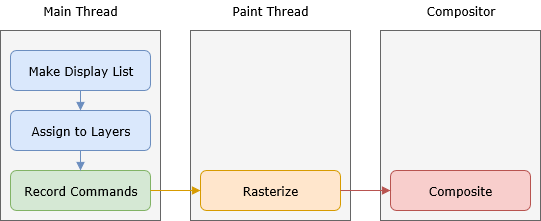
...és utána.
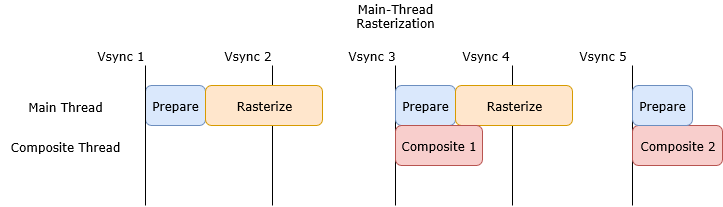
A fő programszál kezel ugyanis a grafikán kívül szinte mindent, a bemenetet (egér, billentyűzet, érintőkijelző), futtatja a JavaScript kódot és annak garbage collectionjét, és kezeli a megjelenítést - és minderre képkockánként 16 ezredmásodperc áll rendelkezésre. A raszterizálás "kiszervezésével" amikor összeáll a képhez szükséges parancsok listája, akkor azt a fő programszál át tudja adni a rajzoló szálnak és vissza tud térni az összes többi feladata elvégzéséhez, így az időnyomás enyhül valamelyest.
Az új folyamatban a fő thread állítja össze a látható elemek listáját, és létrehozza az ezekért felelős primitíveket. Az egyes elemeket rétegekhez rendeli, függően attól, hogy csak görgetni, vagy animálni is kell - a látható elemekhez textúra tartozik, amelyet frissíteni kell amikor a lista elemei változnak. A harmadik lépés a raszterizáció, amikor az elemek(hez rendelt kód) kirajzolják magukat a megfelelő rétegre és végül a kompozitor összeállítja a végső képet. Ez utóbbi lépcső már korábban saját szálat kapott, a fejlesztők most új döntöttek, hogy a raszterizálásnak is mennie kell.
Érdekesség, hogy ezt viszonylag egyszerűen el lehetett érni: az elemek kirajzolását jelenleg is egy saját API, a Moz2D végzi, amely a szabványos és rendszerspecifikus grafikus API-kat (Skia, Cairo, Direct2D) kezeli és rejti el. Ez elé került egy új réteg, amely a kiadott parancsokat csak rögzíti egy listán, majd ezt a listát adja át végrehajtásra az új rajzoló szálnak.


Jogod van tudni: mankó kirúgáshoz, munkahelyi szkanderezéshez Ezúttal egy mindenki számára kötelező, de laza jogi különkiadással jelentkezünk. Ennyi a minimum, amit munkavállalóként illik tudnod.
Az eredmény: eltűnik az akadozás egy újabb forrása a Firefoxból, a böngésző még gyengébb gépeken is sokkal kevesebb frame-et dob el, ami különösen okostelefonokon és régebbi PC-ken hoz érdemi javulást. Az új megközelítés hatékonyabb is tud lenni, míg korábban (a V-Sync miatt) sokszor nem csinált semmit a megjelenítő, a három szálra szétszedve sokkal folyamatosabb a munka. A saját fejlesztésű tesztek eredménye is ezt mutatja: a kirajzolt kockák száma (FPS) mintegy 30 százalékkal (!) nőtt Direct2D-t használva, a Skia esetében 25 százalékos az emelkedés.
Van még tovább
A következő lépések is kirajzolódnak az elvégzett munkából. "Immár van aszinkron rajzolásunk, logikus, hogy elkezdjünk dolgozni a párhuzamos rajzoláson." - mondja Anderson. Ez csempézést jelent, vagyis a kijelzőt több téglalapra osztani, majd ezeket a rendszer kapacitása függvényében párhuzamosan feldolgozni. Ez macOS-en már működik, a Windows esetében azonban még csak most indul a munka.