Szebb lesz a Street View, érkezik az új renderelő
Több újdonságot hoz a Google Street View JavaScript API - jobb megjelenés, könnyebb irányítás és mobilos támogatás is várható.
Javított a Google Maps a Street View-hoz tartozó JavaScript API-n, amely arra szolgál, hogy a Street View-t vagy magyarul Utcaképet beépítsék a saját alkalmazásukba. Mostantól az API-t használó appokban a fejlesztők és felhasználók több újdonságot is tapasztalhatnak - a JavaScript API-t fejlesztő csapat rendszeresen jelentet meg új funkciókat, hibajavításokat és egyéb újdonságokat tartalmazó verziókat, melyek közül az API-t használó fejlesztők kiválaszthatják, hogy mely verziót szeretnék használni. Ennek megfelelően a legfrissebb verzió alkalmazása sem lesz kötelező, de ajánlott.
Jobb megjelenés és könnyebb irányítás
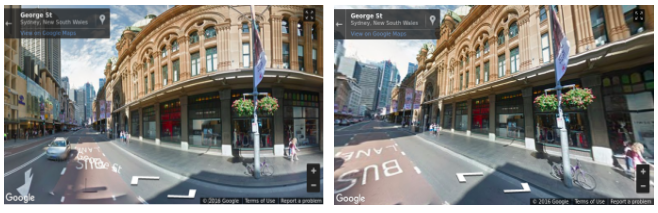
Első körben a Street View-s virtuális bóklászás megjelenítése javul jelentősen, hogy az utcaképen két pont közötti átmenet egyenletesebb legyen, az áttűnési animációkba jóval több képkockát építettek be a szolgáltatás fejlesztői - a korábbi verziónál gyakran olyan volt az élmény, mintha teleportáltunk volna egyik helyről a másikra. Szintén simább hatást kelt az animációk betöltése az új változatban: a Street View forgás közben alacsonyabb képfelbontással jelenik meg, ezzel egyenletesebb hatást keltve. Az előző renderer megismételte a képeket betöltés közben, ami "dadogós" effektet eredményezett.
Az utcakép-nézegető szolgáltatás objektummodellezés terén is fejlődött: olyan 360 fokos modellt épít, amely minden perspektívát figyelembe vesz, magas épületeknél például eltűntek a korábbi hullámos vonalak, a meredek lejtőkön pedig az új megjelenítő azok lejtési szögének megfelelően korrigálja az egyes tereptárgyak elhelyezését.

Az asztali eszközökön a felhasználók a Street View nyíl előtt egy "X" ikont fognak látni, amely a következő kameraképet mutatja kattintás után, a nyíllal beállított irányban. Az utcanevek és címkék pedig mostantól elkülönülnek a nyilaktól, hogy jobban olvashatóak legyenek, ellentétben a korábbi verzióval.
Mobilos támogatás
A megújult Google Utcakép WebGL-t használ - legalábbis a támogatott böngészőkben -, ami kevésbé darabos mozgást és jobb renderelést biztosít, főként mobileszközökön. A régi megjelenés inkább a nagy látószögű, torzított képet adó halszem optikát juttatta eszünkbe, míg a WebGL a valósághoz hasonlóan kisimítja a képeket.

Jogod van tudni: mankó kirúgáshoz, munkahelyi szkanderezéshez Ezúttal egy mindenki számára kötelező, de laza jogi különkiadással jelentkezünk. Ennyi a minimum, amit munkavállalóként illik tudnod.
A mobilweb használat elterjedésével a felhasználók a megszokott érintésalapuló interakciókat várják el mindenhol. Az új renderelő ugyanazokat a természetes, érintésalapú gesztusokat támogatja most már mindenhol, amelyek a Google Maps Android appban is működnek: dupla bökéssel haladhatunk az utcában és két ujj "csippentésével" közelíthetünk. A korábbi verzióban a zoom csak a plusz és mínusz gombokkal, a mozgás pedig csak a nyilakkal működött.
A mozgáskövetés (motion tracking) is elérhetővé vált a fejlesztők számára, akik az API-ban bekapcsolhatják, hogy a mobil mozgatásával is lehessen-e a környezetet pásztázni vagy csak a képernyő nyomkodásával. A mobilos motion tracking funkcióról az érdeklődők a Google Maps API dokumentációjában olvashatnak bővebben. A fejlesztésekből látszik, hogy a bosszantó problémák javításai mellett a Google leginkább a mobilos navigációban látja a követendő irányt, melyek közül a mozgáskövetés funkció valószínűleg a jövőben még nagyobb szerepet fog kapni.