Angular 2 - elegendő lesz a React ellen?
Hatalmas és bátor próbálkozás az Angular 2, a fejlesztők az 1.x verzióval teljesen szakítva, függőségek nélkül, nulláról írják az új keretrendszert. Az Angular igazi svájci bicska lesz, amelyben nagyon sok képesség az alapcsomag része, a routingtól a függőségbeszúrásig.
Amint arról korábban beszámoltunk, az Angular 2 teljes reboot, gyökeres szakítás az 1.x-es verzió világával. A merész lépést az indokolhatta, hogy a fejlesztők észrevették, míg az inkrementális fejlesztéssel voltak elfoglalva, a Facebook-féle React keretrendszer sok szempontból átlépett az Angularon. Lehetett volna a válasz az alapok megtartása mellett az ütemváltás, de az évekre nyúló kapaszkodás helyett inkább újrakezdték. Lássuk, mit nyertek ezzel a fejlesztők?
Három nyelven is programozható
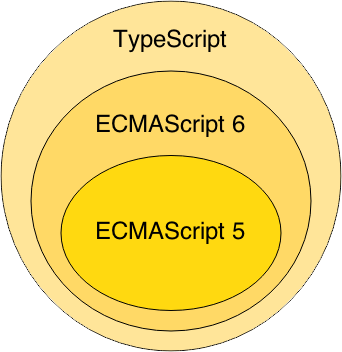
Rögtön az első döntés a webes fejlesztés megkezdésénél a programozási nyelv kérdése. Itt rögtön szemet fog szúrni, hogy az Angular 2 már három nyelvet is támogat. A standard nyilván a JavaScript, a Babel projektnek köszönhetően pedig ez felruházható az ES2015 és ES7 fejlett képességeivel is. Mivel a Google házon belül nagyon sok helyen használja az Angulart, maradt a támogatott nyelvek között a cég saját nyelve, a Dart is.

Ami az újdonság, hogy az elsődleges nyelv bizony a TypeScript lett. Ez a nyelv a Microsoft fejlesztése, a JavaScript olyan kiterjesztése, amely teljesen szabványos JavaScriptre fordul le, így bármilyen böngészővel kompatibilis. A sima JS-t azonban a TypeScript kiegészíti az ES6 újdonságaival, valamint (opcionálisan) statikus típusokkal is. Ettől a dinamikus nyelvek szerelmesei megrémülhetnek, de szerencsére ezt nem kötelező használni (opt-in), ráadásul a típuskövetkeztetésnek (type inference) hála a fordító képes kitalálni a kontextusból a típust, nem kell túl sokat gépelni, az erős típusosság nem hozza a szokásos nyűgöket és nem lassít látványosan.
Az erős típusoknak köszönhetően sokkal megbízhatóbb és biztonságosabb kód készül, amelyet a kódszerkesztők és IDE-k is támogatni tudnak IntelliSense-típusú kódkiegészítéssel vagy épp fejlett refaktorálással. A típusosság előnye, hogy számos hiba már kódolás közben vagy fordítás alatt kiderülhet. Pontosan ezért sok nagy cég preferálja a típusos nyelveket, ami segíthet a mérleget az Angular felé dönteni.
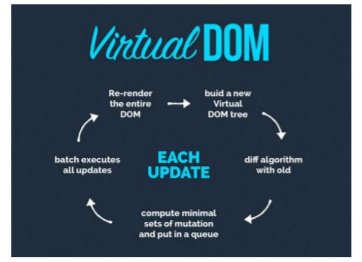
Virtuális DOM - a nagy dobás
Ezt az innovációt a Facebook React.js keretrendszere alkalmazta először. Igazából nincs benne áttörés, viszonylag régi technikákat fog össze (absztrakció, batch-ek), az eredmény azonban mégis egészen egyedi lett.

A Facebook rengeteg nagy, komoly kódbázissal rendelkező webes alkalmazás elemzésével jutott arra a következtetésre, hogy a legtöbb keretrendszer a DOM irányából korlátos. A szűk keresztmetszet itt azt jelenti, hogy a nagy kiterjedésű DOM fa levelein sok kicsi műveletet kell végrehajtani, ráadásul nagyon gyakran. Az ilyen esetek komolyan lassítják a működést, ez pedig nagyon sok modern webes alkalmazás esetében lejátszódik. A Facebook megoldása az volt, hogy ezeket a műveleteket nem rögtön a DOM-on hajtja végre, hanem memóriában egy úgynevezett Virtual DOM-on, amely összegyűjti a műveleteket és csomagokban (batch) hajtja végre. Többek közt ez az a fejlesztés, ami közelebb hozta a Reactot a célként kitűzött 60 fps teljesítményhez.
Az Angular 2 architektúrája
Az absztrakció másik nagyon fontos hozadéka, hogy a Virtual DOM mögött már nem feltétlenül szükséges a standard böngészős DOM. Ahogy a React Native esetében, így itt is lecserélhető az alap, így például natív alkalmazásra, natív vezérlőkre is cserélhetjük az alkalmazás gerincét. Az így kapott rugalmasság azt jelenti, hogy a JavaScriptben megírt kód hirtelen hordozhatóvá válik, a jelentős teljesítménynövekedés mellett nagyot nő a rugalmasság is.
Szabványkövető magatartás
Nem újdonság, hogy a web egy folyamatosan (és gyorsan) fejlődő közeg. Számos olyan szabvány készül jelenleg is, amire érdemes nagyon odafigyelni. Szerencsére így tesz az Angular-csapat is, a 2-es verzióba több reményteli technológia került be, ami biztosítja a megoldás jövőállóságát.
Az egyik ilyen a webes komponensek (Web Components). Az új Angular sokkal könnyebbé teszi, hogy felhasználjuk a más fejlesztők által írt külső komponenseket. Erre volt lehetőség (elvben) az 1.x alatt is, de a komponensek kezelése és integrálása is körülményes volt. Az új logika viszont egyszerű: "Minden DOM. Az Angular nem tud és nem is akar tudni a custom elementekről."
Ennek következményeként az Angular a webes komponensekkel szabványos módon együtt tud működni, legyenek azok Google-féle Polymer vagy sima komponensek. Az Angularba ennek megfelelően minden probléma nélkül behúzhatóak a hatalmas komponenskönyvárak és szabadon válogathatunk izgalmasabbnál izgalmasabb előre leprogramozott elemekből. A Web Components-féle komponensek mellett persze maradnak az Angular külön komponensei is, ezek (értelemszerűen) az Angular lététől függenek, míg a Web Components esetében nincs ilyen függőség.
Egy másik nagyon fontos terület ma a Web Workers. Ez egy, a HTML oldaltól függetlenül, a háttérben futtatott JavaScriptet takar (és nem tévesztendő össze a Service Workers koncepciójával). A Web Workers használata azonban nagyon körülményes, az Angular célja ezt egyszerűbbé tenni. Hogyan? A megoldás huszáros, minden Web Workerként fut, a UI frissítéséről pedig az Angular gondoskodik. Ezzel a keretrendszer átveszi a komplexitást, megoldja a szinkronizációs problémák túlnyomó részét, így a fejlesztő foglalkozhat fontosabb dolgokkal.
Miért jó a Web Workers? A választ itt is a teljesítmény, mint a Virtual DOM esetében. A webes alkalmazás így közel natív sebességen tud futni, ki tudja használni az adott eszköz processzoros teljesítményét. Ez különösen mobilos környezetben fontos, ahol a natív appok hatalmas előnyt élveznek, mivel hozzá tudnak férni a kettő, négy vagy nyolcmagos chipekhez, míg ez egy standard webes app számára nem érhető el. A Web Workerst használva viszont a számításigényes feladatok leválaszthatóak a UI-ról, így megszüntethető a blokkolás, folyamatosabb lehet a megjelenítés.
Fókuszban a mobil
Ahogy a fentiekből is látszik, a mobilos megjelenítés-futtatás került a középpontba. A csapat kimondott célja volt a mobilt célzó fejlesztések magasabb fokú támogatása, a mobilwebes alkalmazások jelentik az első felhasználási területet. Itt használhatóak a korábbi cikkünkben emlegetett Progressive Web App technikák. Az Angular 2 megoldásai azonban néhány új utat is kiköveznek.
Az Ionic keretrendszerrel egy lépéssel közelebb kerülünk a natív alkalmazásokhoz. Az alapkoncepció az új Ionic 2-vel sem változik, hibrid alkalmazások készíthetőek HTMl-CSS-JS alapokon, a Cordova okosított WebView-ja használatával. Már a kezdetek óta szorosan együttműködik az Ionic és az Angular csapat, az összhang az Angular 2 első sorai óta csak erősödött.
Még egy szinttel tovább lép a NativeScript, ezzel gyakorlatilag megérkezünk a natív appokhoz. Mivel a Virtual DOM már elszakította a böngészőhöz kötő láncot, itt "csupán" annyi a feladat, hogy a DOM helyét egy natív view hierarchia vegye át. Ezt adja a NativeScript, az ügyes áthidaló megoldás segítségével JavaScript vagy TypeScript nyelven készülhet natív felület. Tény, hogy mind az Ionic, mind a NativeScript esetében vannak még megoldásra váró problémák, a fejlesztők azonban aktívan dolgoznak ezek elhárításán, a következő hónapokban várhatóan sokat javulnak az implementációk.
Amit érdemes észben tartani: ez nem a Javánál sokat emlegetett "írd meg egyszer, futtasd mindenhol" paradigma, erre jelenleg nincsenek elérhető, hiteles megvalósítások. A fenti eszközök viszont lehetővé teszik, hogy ugyanazt az Angular keretrendszert használva készíthetőek natív és hibrid appok, ehhez pedig elegendő csak az Angulart ismerni - nagy különbség ez a web+Java+Swift/Objective-C megtanulásához képest.
Univerzális (webes) alkalmazások
A weboldal/webapp betöltődése nagyban befolyásolja a felhasználói élményt, ebben pedig a web jelenleg nem áll túl jól, a méltán mércének használt "first view", vagyis az első kirajzolt oldalig túl sok idő telik el. Az Angular 2-ben mutatkozik be az Angular Universal, amely még szerveroldalon elkészíti, előrendereli a first viewt, ezt pedig statikus tartalomként küldi le a kliensnek. Ezt követően azonnal elkezdődik a háttérben a webapp elemeinek letöltése is, a felhasználót így szépen "át lehet verni" a magasabb teljesítménnyel.
Az Angular Universal hozadéka, hogy az előrenderelt statikus oldalakat a keresőmotorok is imádják, így egy csapásra megoldható az SPA-k (single page app) keresőoptimalizálása is. És mivel a megoldást az Angular beépítve tartalmazza, így arra sincs szükség, hogy a statikus tartalmat külön írjuk meg, azt a keretrendszer automatikusan generálja.
Ökoszisztéma alakul
Az Angular első kiadása mára hatalmas ökoszisztémává nőtte ki magát, az Angular 2 rebootja azonban mindezt zárójelbe teszi, az új platformnak így teljesen előlről kell kezdenie az építkezést. Vannak már arra utaló jelek, hogy ez nem lesz annyira nehéz, a már említett Google és Microsoft mellett rengeteg kisebb-nagyobb cég illetve egyéb fejlesztő vesz részt a munkában, összesen mintegy 1300-an.
A Google támogatása, illetve az, hogy a cég házon belül széles körben használja az Angular 2-t, fontos garancia a külső fejlesztőknek, hogy a szoftver érettsége, stabilitása, támogatottsága nem lesz kérdéses - "ha a Google-nek jó, akkor nekünk is jó lesz" alapon. A Microsoft belépése ennél izgalmasabb kérdés: a Google és a Microsoft viszonya nem volt felhőtlen (most sem az), de jó látni, hogy e projekt kapcsán együtt tud működni a két cég.
Publikus végre az AI engineering demo day teljes felvétele! Az eseményen 3 különböző területen dolgozó csapat mutatta meg élőben, hogyan is használják az AI-t.
Ugyanis amit a Microsoft az asztalra tud tenni, az nagyot nyom a latban. A TypeScript nyelvet évek óta fejlesztgeti a cég és nem kisebb név vezeti a fejlesztést, mint Anders Hejlsberg, a C# atyja. Talán ennél is fontosabb, hogy a TypeScripthez ragyogó támogatást nyújtanak a cég fejlesztői eszközei, a "nagy" Visual Studio és a keresztplatformos Visual Studio Code is. A VS Code támogatja a Windows mellett az OS X és Linux rendszereket is, tudja kezelni a projekteket, van normális build-képesség és van debugger is. Nem véletlen, hogy a keretrendszer fejlesztéséhez is (részben) VS Code-ot használnak a készítők. Hosszabb távon várható, hogy a Microsoft is új, jobb integrációs lehetőségeket nyit saját szerveroldali és kliensoldali technológiái, illetve az Angular 2 között, így a framework teljes jogú tag lesz a szabad szoftveres körökön túl a Microsoft-stacken is.
De a nagyok mellett fontos, hogy sok kisebb szereplő is felsorakozott már az Angular 2 mellett. Hármat legalább érdemes felsorolás szintjén említeni: az Ionic keresztplatformos fejlesztést kínál Apache Cordova alapokon, a Telerik natív keresztplatformos megoldás Angular 2 alapokon NativeScript használatával, a Rangle.io pedig a Batarangle fejlesztői eszközt tartja karban, amely a felületek debugolását könnyíti meg.
Vannak még érvek
Ahogy a fentiekből is látszik, az Angular 2 minden ízében modern feljesztői framework. Az elmúlt évek tapasztalatait leszűrve a fejlesztők több helyről is beemelték a bevált megoldásokat, megspékelve az Angular egyedi megközelítésével. Ezt igyekeztek egy olyan egésszé gyúrni, ami hosszabb távon is versenyképes marad az alternatívákkal, különösen a Reacttal szemben.
Jó irány, hogy ekkora teljesítménynövekedést tudott elérni a platform, függetlenné tudott válni a DOM-tól (és egyúttal a böngészőktől), ténylegesen mobile-first elvet követ és számos mobilos kimenet közül lehet választani, szabványokra épül és szabványkövető, több nyelvet is ismer és már ilyen korán ekkora közösség támogatja. Ezek jó előjelek, és nagy a valószínűsége, hogy hosszú távon is számolni kell az Angularral.
Az Angular 2 béta változata már december óta kipróbálható, a fejlesztés a következő időszakban a hibák kigyomlálására fókuszál, jelentősebb funkcionális változás a rajtig nem várható. A bőven ezer fölötti hibajelzés azonban arra utal, hogy van még vele munka, a tavaszi Google I/O előtt nem valószínű a végleges verzió megjelenése. A jelenleg elérhető verzió azonban már elegendően stabil ahhoz, hogy az ismerkedést-tanulást elkezdjük vele, sőt, a fejlesztés első lépéseihez is elegendő.
Segédanyag is van már a tanuláshoz, az egghead.io csapata szokás szerint ingyen elérhetővé tette John Lindquist kiváló videós kurzusát, amely kiváló alap az ismerkedéshez.
A cikk elkészítésében közreműködött Orosz Gábor, a Budapest Mobile fejlesztői Facebook-csoport alapítója, szabadúszó fejlesztő.