Mobil web vagy natív app - lehet mindkettő?
A webes alkalmazások apposodása évek óta tartó folyamat, az ebben érdekelt szereplők megfeszített törekvéseinek pedig lassan gyümölcse is van. Milyen eszközök és technológiák érkeztek, hogyan érdemes tovább fejleszteni?
A natív appok és a mobilweb közötti dilemma egyidős az okostelefonokkal - emlékezetes, hogy az eredeti iPhone esetében Steve Jobs kizárólag webes alkalmazásokban gondolkodott, a második telefonnal jött meg a natív SDK, a többi pedig már történelem. A vita állásáról érdemes ezt a cikkünket végigolvasni, ebből kiderül, hogy a web több tényező nyomán az igen széles körű elérésben király, míg az appok a rendszeres használatban és a szolgáltatásban eltöltött időt tekintve uralkodnak. Saját véleményemet a Budapest Mobile csoportban fogalmaztam meg, ez a cikk annak az álláspontnak a frissítése-újragondolása.
Előnyök és hátrányok - érvek és ellenérvek
A webes alkalmazások fejlesztésének van néhány egyértelmű előnye. A technológiák rugalmassága és dinamikája nagyon hatékony fejlesztői eszközöket tesz elérhetővé, ami gyors fejlesztést is eredményez. A másik előny, hogy a keresőmotoroknak köszönhetően nagyon könnyű és olcsó eljutni a felhasználókhoz. Az ökoszisztéma és a fejlesztői közösség is nyitott, így a belépési küszöb nagyon alacsonyan van.
Comscore: a web elérése a nagyobb - Forrester: de a legtöbb időt appokkal töltik a felhasználók
USA Tech Hub: ahonnan a passzátszél fúj Minden, ami a technológiai szektorban történik, jellemzően az USA-ból indul.
A webnek viszont komoly gyengeségei is vannak a natív appokkal összevetve. Tapasztalatunk szerint legalább négy olyan pont van, ahol a webes megközelítés hátrányban van, és nem is intézhetőek el kézlegyintéssel.
Telepíthetőség: az ikonra nyomva a natív alkalmazás azonnal indul és (általában valamilyen korlátozott funkcionalitással) offline is működőképes. A böngészőben futó webes appok betöltése (a nincs kézzel kitéve a link a kezdőképernyőre) sokkal bonyolultabb, el kell indítani a böngészőt majd beírni a megfelelő URL-t, a működéshez pedig az internetes hozzáférés alapvető szükséglet.
Mélyebb integrálhatóság: a natív appok lehetővé teszik, hogy a felhasználókat push értesítésekkel aktiváljuk, az alkalmazás adatait pedig kereshetővé, indexelhetővé tudjuk tenni. Nem mellékes, hogy az appok bekérezkedhetnek a megosztás menübe, így egymás között tudnak küldeni-fogadni adatokat, erre a webes appok nem képesek. Mindezek miatt a felhasználók jobban kötődnek a natív apphoz, jobban tud konvertálni, stb.
Teljesítmény: nincs miért szépíteni, jelenleg a natív alkalmazások lényegesen gyorsabbak, reszponzívabbak, mint a webappok. Mind a kirajzolás, mind a betöltés (háttértárról vagy hálózaton keresztül) gyorsabb, az erőforrásokkal pedig kíméletesebben bánik. Ez azt jelenti, hogy a natív app fejlesztője adott hardveren sokkal szabadabb kezet kap, mintha ugyanazt webes technológiákkal szeretné implementálni.
Hozzáférés az alacsonyabb szintű funkciókhoz: kamera, mikrofon, Bluetooth, háttérben zajló szinkronizáció - a sort hosszan folytathatnánk, ezek olyan rendszerszintű funkciók, amelyekhez általában a webes technológiákkal nem lehet (könnyen) hozzáférni.
A webes fejlesztők persze eddig már többször felmordultak magukban, hogy dehát van egyik-másik funkcióhoz hozzáférés a webről is. A weboldalt ki lehet tűzni a kezdőképernyőre, a kamerához pedig már léteznek webes API-k. Valóban így is van - de míg a natív alkalmazások esetében ezek magasan automatizáltak, természetesek és alapértelmezettek, a webről ezek elérése sokkal probémásabb, platform- és böngészőfüggő, stb. A legnagyobb gond, hogy mindez kihat a felhasználói élményre is.
A fenti problémák nem újak, a mobil webes technológiák fejlesztésében érdekelt szereplők már régóta látják ezeket és folyamatosan dolgoznak az orvoslásukon. Rengeteg jó fejlesztést lehet felsorolni, de ezúttal húzzuk meg a határt a ma bevethető, ígéretes technológiáknál: a Google-féle Accelerated Mobile Pages, a Progressive Web Apps és a HTTP/2 szabvány.
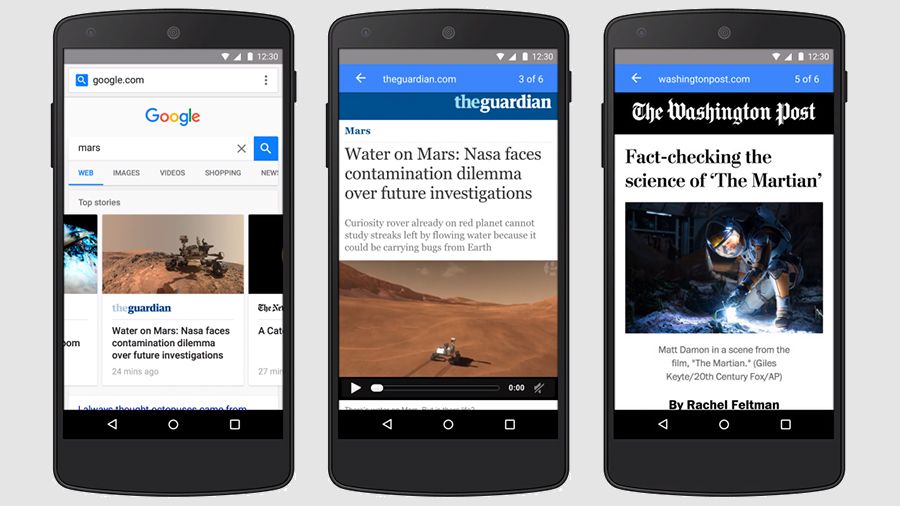
AMP - végsőkig butított web a gyorsaság kedvéért
Az AMP (Accelerated Mobile Pages) létrejöttének a Facebook-féle Instant Articles adhatott komoly lökést - a közösségi oldal olyan minimalista webes felületet készített, amellyel a kiadók tartalmai közel azonnal tudnak betöltődni mobilon. Az Instant Articles pedig a tragikusan lassú, reklámokkal és jobbára fölösleges JavaScripttel terhelt híroldalakra adott reakció, a cég így igyekszik használhatóvá-olvashatóvá tenni a felületén megosztott cikkeket.

De térjünk vissza az AMP-ra. A cél tehát, ahogy az Instant Articles esetében, a közel azonnali betöltődés-kirajzolódás, minél közelebb kerülünk ehhez a célhoz, annál jobb felhasználói élményt tudunk nyújtani. Ehhez azonban kemény kompromisszumokra lesz szükség, mintegy 5 évet kell műszakilag visszafelé utazni hozzá: az oldalnak közel statikusnak kell lennie, le kell mondani a JavaScriptről (a reklámkiszolgálás és az analitika megoldott), korlátozott a CSS is, viszont fejlett gyorsítótárazás áll a fejlesztők rendelkezésére. Emellett az AMP egy egyedi JS-frameworkot is kínál a webfejlesztőknek, amely az egyedi elemeket (custom elements), prioritizálást és egyéb kiegészítő funkciókat valósítja meg.
A rengeteg lemondásért cserébe viszont jelentős gyorsulás várható. Ez egyrészt a jóval kisebb letöltésekből ered (kevesebbet kell a betöltődésre várni), másrészt a JavaScript futása nem terheli a hardvert. Az eredmény, hogy még a lassúbb mobileszközökön is nagyon gyorsan jelennek meg az oldalak. Ez persze csak a jéghegy csúcsa, az AMP részletesebb bemutatása itt olvasható, itt pedig az első tapasztalatok az AMP framework használatával.
Progressive Web Apps - ha nincs idő kivárni a szabványt
Előfordul, hogy a jó technológiák elterjedéséhez csak jó marketing kell, egy csapat, amely észre tudja venni, hogy néhány lazán kapcsolódó megoldás együtt hogyan lesz több a részeknél, majd egy jól csengő márkát is ki tud hozzá találni. Valami hasonló történt a progresszív webappok (progressive web apps, PWA) esetében is, a fejlesztők néhány rendelkezésre álló technológiát kombináltak egy olyan egésszé, amely sokkal versenyképesebbé tudja tenni a mobilwebet. A PWA a következő komponensekből áll nagyjából:
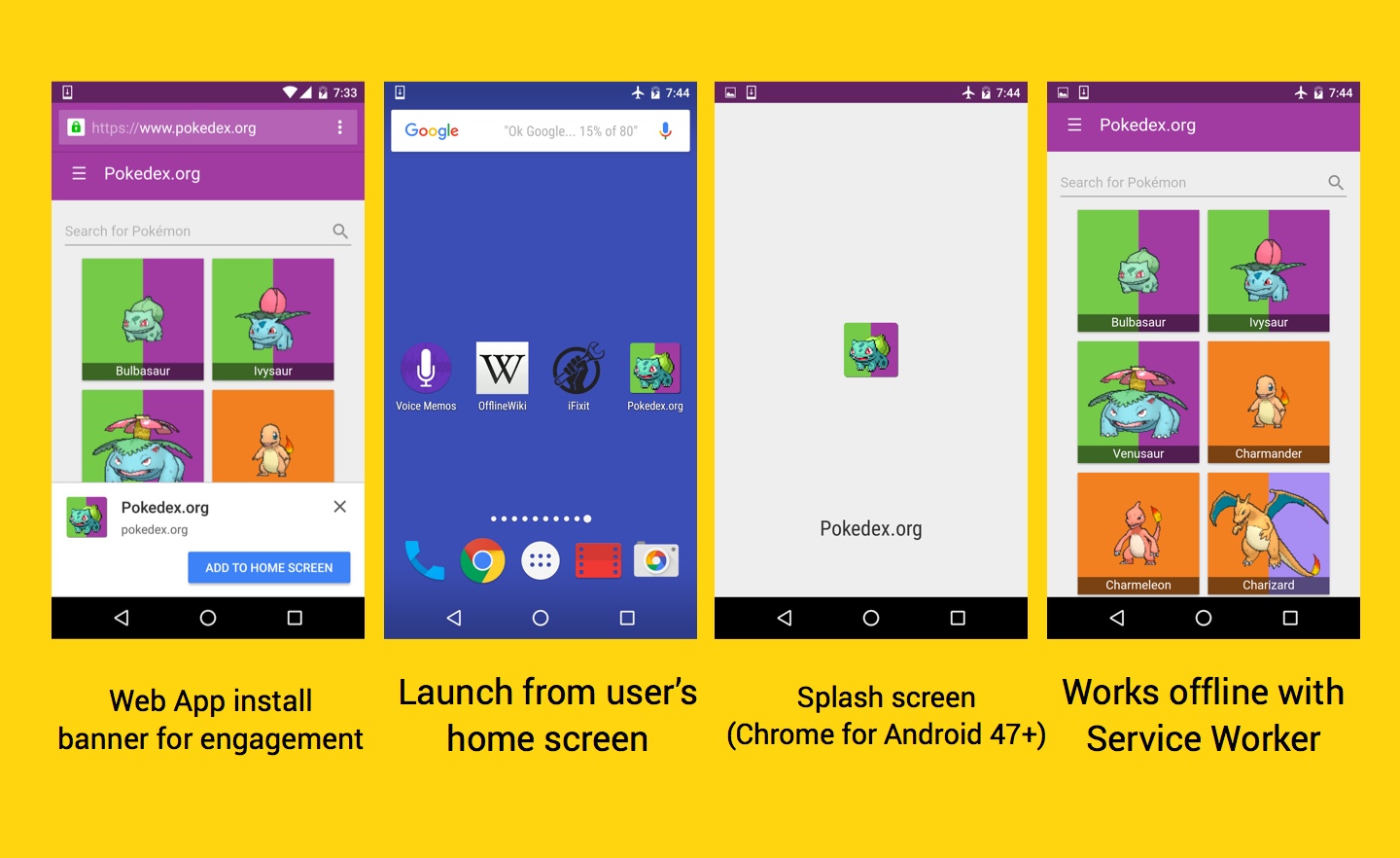
App Shell: ez adja az alkalmazások keretét, letölti a statikus HTML-CSS-JS anyagot, és gyorsítótárazza azt, így ez a rész offline is elérhető marad. Ezt egészíti ki a frissülő dinamikus tartalom.

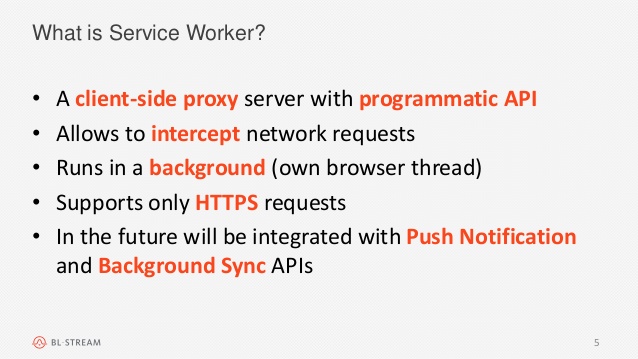
Service Worker: ez az egyik kulcselem, amely appszerűbbé teszi a weboldalakat. Ez a komponens intézi a hálózati hívásokat, gyorsítótárazza a tartalmat, igény szerint offline hozzáférést biztosít, háttérben szinkronizál (még akkor is, amikor az oldal épp nincs megnyitva!) és kezeli a push üzeneteket.
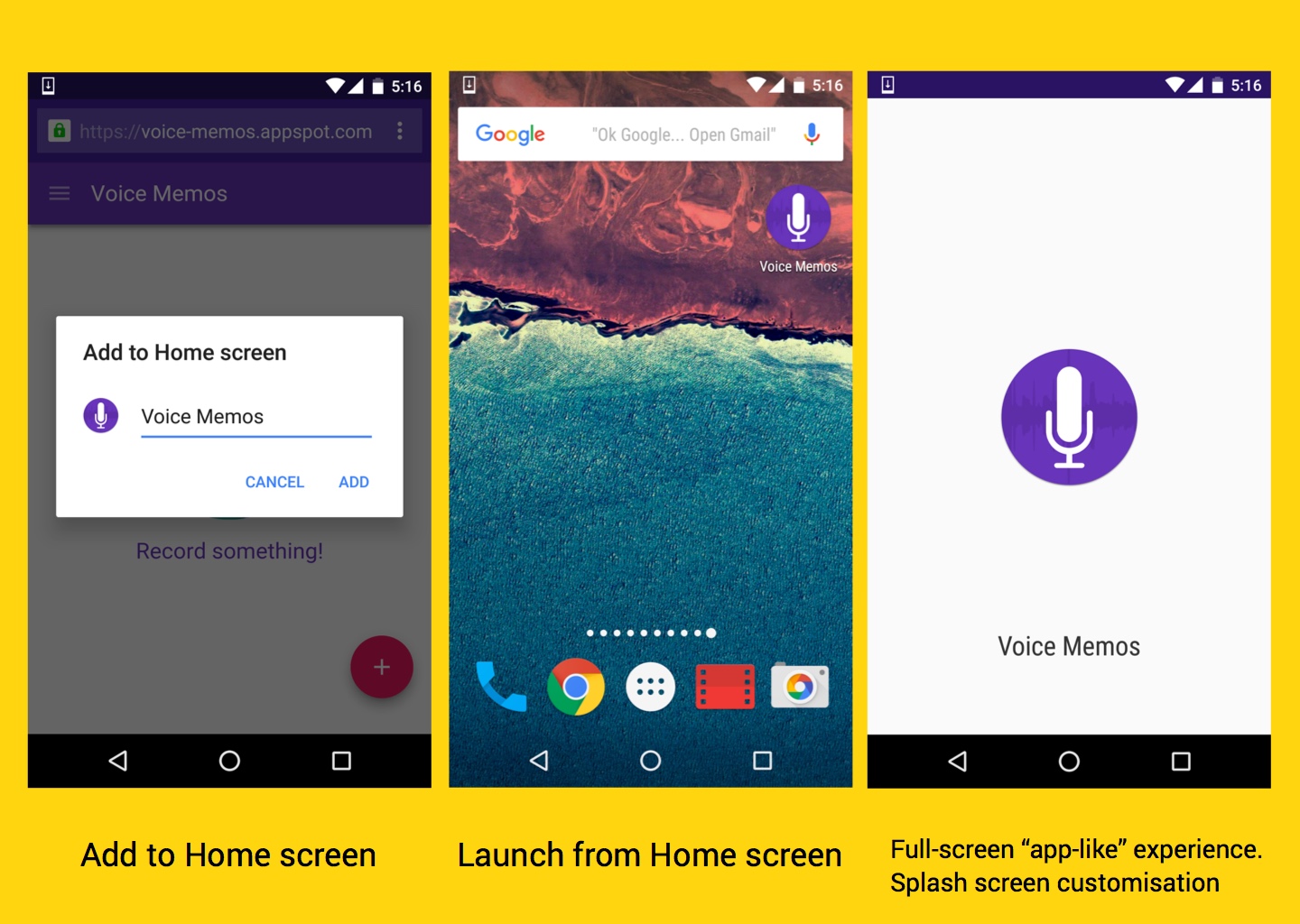
Add to Home Screen: a megfelelően felkészített weboldalak esetében a böngésző a sokadik látogatáskor felajánlja, hogy elhelyezi az ikonját a kezdőképernyőn. Ha pedig a felhasználó később ezzel indítja a látogatást, akkor a böngésző kerete nélkül, az apphierarchiában külön alkalmazásként jelenik meg, így a natív appokhoz nagyon hasonló élményt kínál.

Push Notifications: nincs miért bonyolítani, a szerveroldalról küldött push üzenetek lehetősége, amely a klienseszközökön a rendszer natív értesítési felületén jelenik meg, pontosan úgy, mint a natív appok értesítései.
A fenti technológiák szépsége, hogy nem csak Chrome-ban működnek, hanem Firefox alatt is elérhetőek már és a Microsoft Edge is halad az implementációval. Sajnos az Apple egyelőre egyáltalán nem siet a támogatással, így iOS-en egyelőre nincs lehetőség a progresszív appok futtatására, és az sem látszik, hogy az Apple mikor fog neki a szabványok támogatásának.

Egy kérdés azonban maradt még: mitől progresszív ez a technológia? Haladónak persze haladó, de a szó itt arra utal, hogy attól függően, hogy a böngésző mennyit támogat a felhasznált megoldásokból, egyre jobban, fokozatosan teljesedik ki az appszerű élmény. A másik értelme a progresszív szónak, hogy minél többet használjuk az adott oldalakat, annál appszerűbbé válnak.
A fejlesztők oldalán az implementáció így viszonylag egyszerű, nem is kell az összes technológiát egyszerre implementálni, a fontosabb komponensek jöhetnek egyenként, sorban is. Az első lépésekhez érdemes Addy Osmani bejegyzését elolvasni, további meggyőzésért itt érdemes tovább keresgélni.
HTTP/2 - protokoll, okosan
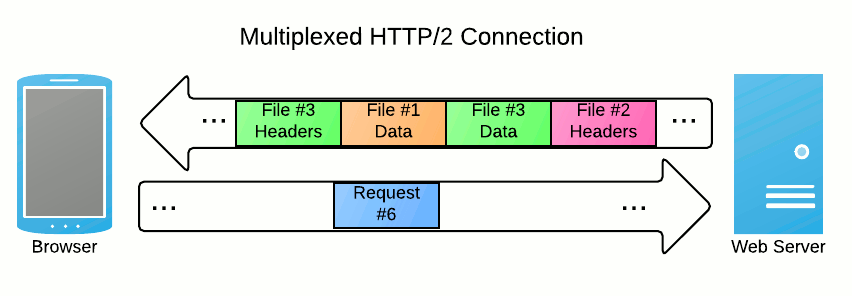
Az új átviteli protokoll előnyeiről és szabványosításáról már többször megemlékeztünk, arról viszonylag kevés szó esett azonban, hogy ennek implementálásából a mobilweb is sokat tud profitálni. A fejlettebb protokoll bevezetésével gyakorlatilag kompromisszumok nélkül érhetünk el teljesítménynövekedést, és visszafelé kompatibilis a HTTP 1.1-gyel is. Tömören, mit is hoz a HTTP/2? Van teljes pont-pont TLS titkosítású többszálú adatátvitel, az adatfolyamok egyedi azonosítója, a kapcsolatok többszálúsítása, a sor folytatható. Webes fejlesztőknek érdekes lehet, hogy a protokoll jól kezeli az összetartozó erőforrások csoportosítását, így a HTML fájllal együtt a JavaScript és a CSS állomány is letöltődhet. A HTTP/2 viszonylag gyorsan terjed, mind a kliensoldalon, mind a szerveroldalon van már implementáció, érdemes így bevetni, az 1.1-es fallbacket megtartva.

Összefoglalás
Mi tehát a verdikt? Változott a web vs natív vita állása? A fentiek tükrében kijelenthető, hogy igen. A mérleg nyelve még nem dőlt a web felé (és jó eséllyel nem is fog soha), a web vagy natív dilemma helyett azonban lassan beszélhetünk web+natív stratégiáról, vagyis a natív appok mellett kitalálni egy webes alternatívát is, amely saját erősségeinél fogva jól kiegészíti a natív appokat.
És persze sosem lehet elégszer elmondani, hogy a választ mindig a helyzet válogatja, nincs két egyforma fejlesztési projekt, így nem lehet egyetemesen eldönteni, hogy mikor melyik platformot érdemes előtérbe helyezni és erőforrásokkal megtámogatni. Azt viszont tudatosan érdemes felmérni, hogy hol térül meg jobban a befektetett munka/idő/pénz, és rugalmasan újra és újra átgondolni azt. Az informatika túl gyorsan fejlődik ahhoz, hogy a néhány éve meghozott döntéseket ne kelljen rendszeresen felülvizsgálni, és ez igaz a natív vs web kérdésre is.
A cikk elkészítésében közreműködött Orosz Gábor, a Budapest Mobile fejlesztői Facebook-csoport alapítója, szabadúszó fejlesztő.