React.js: érik a Facebook mobilos fejlesztői platformja
Megnyitotta az androidos React Native-et is a Facebook, ezzel a web és az iOS mellett ez a mobil operációs rendszer is megcélozható. Miért szavazott a szabad szoftverre a cég? A válaszok meglepőek.
Gyors ütemben fejlődik a Facebook (és az Instagram) által fejlesztett JavaScript-könyvtár, a React.js. A könyvtár a komplex felhasználói felületek elkészítéséhez nyújt segítséget, a model-view-controller megközelítésben a view, vagyis a UI fejlesztéséhez használható fel. A React nagy ígérete, hogy az elkészített felületeket weben, Androidon és iOS-en is újra lehet hasznosítani, az androidos verzióra azonban egészen eddig várni kellett. E várakozásnak most vége, a GitHub most zajló @Scale konferenciáján bejelentette, hogy az androidos React Native is szabad szoftverként elérhető tegnaptól, vagyis erre a platformra is elkészíthetőek a mobilos alkalmazások, felhasználva a webes és iOS-es appok kódbázisát.
A React és React Native megközelítés tényleg működik - állítja a Facebook, a cég ezt saját Ads Manager alkalmazásán demonstrálta. Az előzetes terméktervek szerint a hirdetéseket kezelő alkalmazásnak mintegy 18 hónapos fejlesztési időtartamot vártak, ehelyett az iOS-es verzió mindössze 5 hónap alatt elkészült a React-alapokon, ezt androidra portolni pedig további három hónapot igényelt, köszönhetően a rengeteg újrahasznosítható kódnak.
React.js 0.14 - külön DOM-csomaggal
Közben a React.js is fejlődik, a cég most adta ki a 0.14 rc1-et, a kiadási jegyzetek itt érhetőek el. A fejlesztők minden inkompatibilitást hozó változást jó előre bejelentenek, így a mostaniak nem okozhatnak meglepetést senkinek (rögzített a props objektum, eltávolították a classSet-et, stb.). A fejlesztők most közölték a következő verzió várható változásait is, például a setProps és a replaceProps változik, ezek mostantól figyelmeztetést mutatnak, a következő verzióban pedig nem működnek majd.

Bérezés, trendezés, 50-es lötyögés Kijött a legnépszerűbb hazai bérkutatás, átfutottuk mit fognak a hazai szakemberek elhinni vagy éppen nem elhinni.
Fontosabb változás, hogy az egységes csomag helyett két csomagra bomlik a React.js, a Facebook külön pakkba szervezi ki a DOM-hoz kapcsolódó kódot. Ezzel a react csomagban marad az elemekhez és komponens osztályokhoz szükséges kód, a react-dom csomagba kerülnek át a DOM-hoz kötődő részek. A változáshoz az alkalmazások kódját is módosítani kell, ehhez azonban csupán némi átírás szükséges, ehhez a scriptet a Facebook publikálta is.

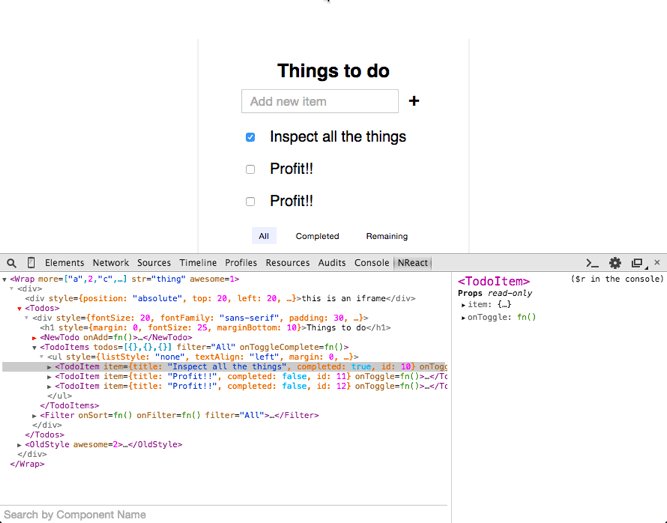
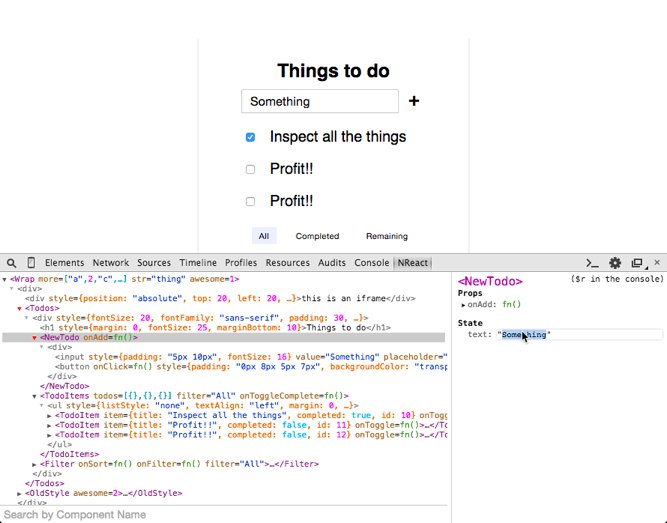
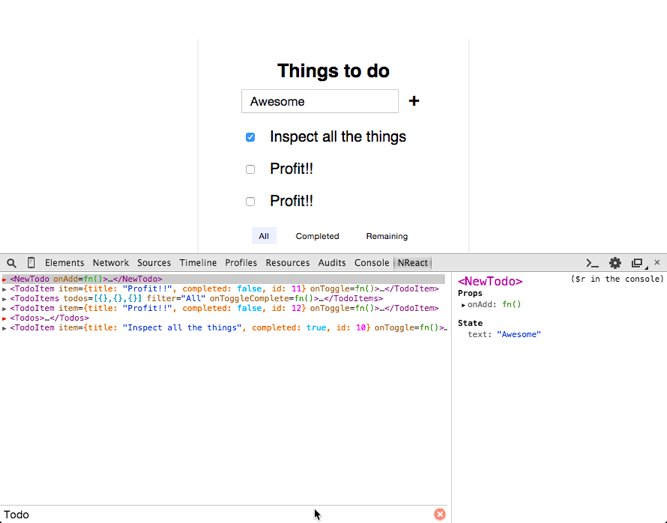
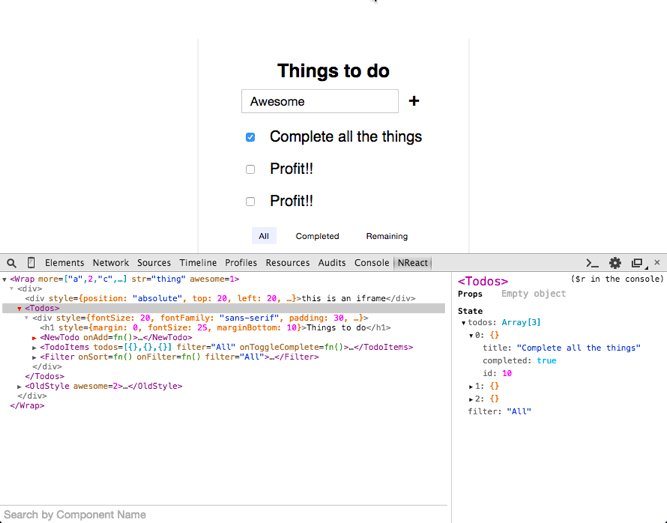
Szeptember elején a React devtools új kiadása is megjelent, amely a React verziószámát követve 0.14-es számmal érkezik, a fejlesztők szerint az alapoktól újraírt szoftver inkább 2.0-nak felelne meg. Az új devtools elérhető Chrome-hoz és Firefoxhoz is beépülő modul formájában - használata minden React-fejlesztő számára különösen ajánlott. Az új devtools immár egészében Reactban íródott, így könnyebben tovább fejleszthető és kiterjeszthető,
Relay - kommunikáció, deklaratívan
A React mögött a Facebook saját alkalmazásai egy dedikált adatkezelési könyvtárat használ, ez a Relay. A cég augusztusban a Relay műszaki előzetesének forráskódját is megnyitotta, a könyvtárat pedig elérhetővé tette GitHubon. A Relay létrehozását az indokolta, hogy a Facebook észrevette, az app fejlesztők számára komoly problémát jelent a kliens-szerver kommunikáció biztosítása, az app helyett folyamatossá vált a komplex aszinkron kommunikációs logika újraimplementálása. A Relay ennek végére tesz pontot, ez ugyanis egy deklaratív, komponens-orientált adatkezelő alrendszer, React alkalmazások mellé.

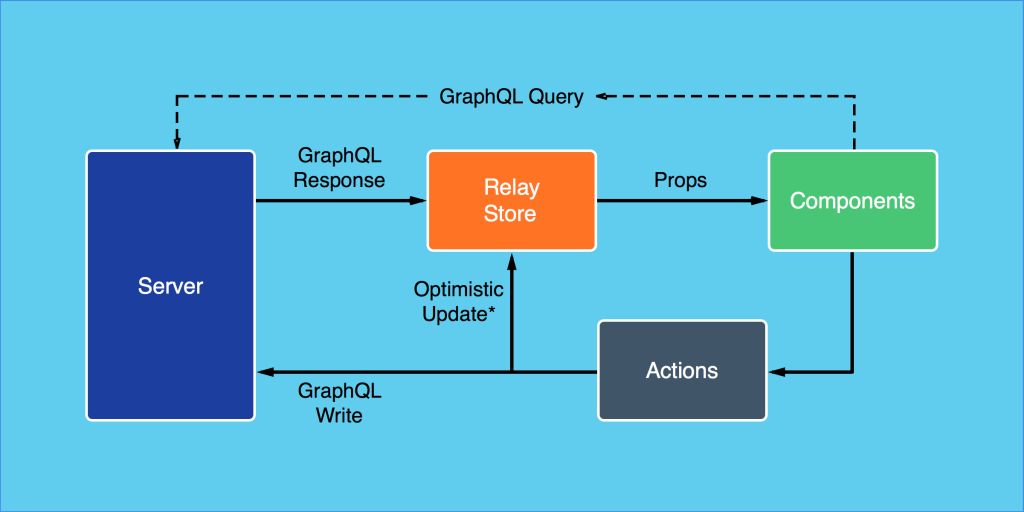
"A deklaratív adatlekérés azt jelenti, hogy a Relay alkalmazásnak csak azt kell közölnie, hogy mely adatra van szüksége, azt nem kell specifikálnia, hogy hogyan. A Relay az adat leírására a GraphQL-t használja, ezen keresztül kérdezhető le a backend, ettől a ponttól a könyvtár felel azért, hogy a lekérdezésnek megfelelő adatot leszállítsa az alkalmazásnak. A Relay kimondottan fejlett képességekkel rendelkezik, a lekérdezéseket kötegeli a magasabb hatékonyság érdekében, a válaszokat gyorsítótárazza a teljesítmény növelésére a view-t pedig automatikusan frissíti, ha az adatok változnak." - foglalja össze tömören a Facebook bejelentése.
A Relay-t a Facebook saját alkalmazásai már egy ideje élesben használják, a cég fejlesztői most azon dolgoznak, hogy a könyvtárt "általánosítsák", vagyis a Facebook-specifikus kód helyére általános érvényű megoldások kerüljenek. Emiatt a Relay egyelőre nem teljes, bizonyos képességei jelenleg hiányoznak. A könyvtár GitHub-oldala itt érhető el.
Miért szabad szoftver?
Gyakori kérdés, hogy miért teszi egy vállalat szabad szoftverré egy-egy fejlesztését, mint a Facebook most. A React és a Relay ugyanis fontos szerepet játszik abban, hogy a néhány évvel ezelőtti, gyenge felhasználói élményt nyújtó mobilos alkalmazásait gatyába tudta rázni a Facebook, és helyette viszonylag gyors, lag-mentes, használható appokkat kínál Androidon és iOS-en. Miért tenné tehát közkinccsé ezeket a cég?
A választ a TechCrunch-nak fogalmazta meg Tom Occhino, a Facebook fejlesztési vezetője. Egyik fontos érv, hogy a közösség valóban értékes hozzájárulásokkal gazdagítja a kódot - egyfajta ingyenes outsourcing tehát a nyílt forráskód, hibajavítások és új funkciók is kerülnek be így a szoftverbe, ezeket másképp a belső csapatnak kellene elkészítenie.
Ezt az érvet már korábban is hallottuk, a következő kettő azonban újdonság: a nyílt forráskódú szoftver segít a toborzásban, emeli a cég ázsióját (employer branding) a fejlesztőknél, akik szívesen csatlakoznak ahhoz a csapathoz, amely ilyen menő technológiákat fejleszt. A harmadik érv szintén a toborzáshoz kapcsolódik: a Facebook így olyan munkavállalókat "termel" a piacon, akik már pontosan ismerik a belső használatú frameworkök működését, így rövid idő alatt komplex feladatok bízhatóak rájuk.