Weben terjeszkedik a Material
Pehelysúlyú weboldalak felöltöztetéséhez is felhasználható mostantól a Material Design, a Google által készített dizájn-nyelv. A Material ezzel kiléphet az Android 5.0-s telefonok képernyőiről.
A weben is meghonosítaná az új UI-nyelvet a Google. A Material Design még a tavalyi Google I/O fejlesztői konferencián mutatkozott be, akkor ez volt az Android 5.0 (Lollipop) egyik fontos újdonsága. A Material Design jelentős vérfrissítésnek számított az előző, Holo kódnevű felülethez képest, a cég azonban azt is megígérte, hogy hamarosan nem csak natív androidos appok fejlesztésére, hanem weboldalak készítésére is felhasználható lesz az új téma.

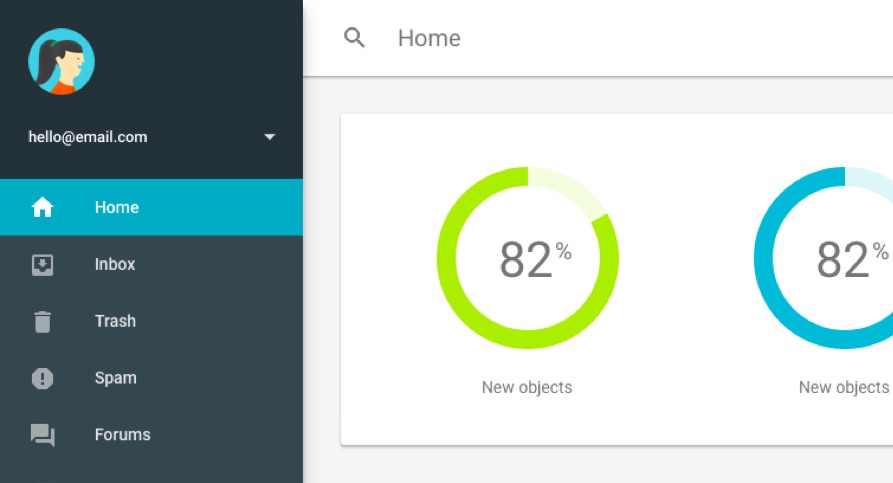
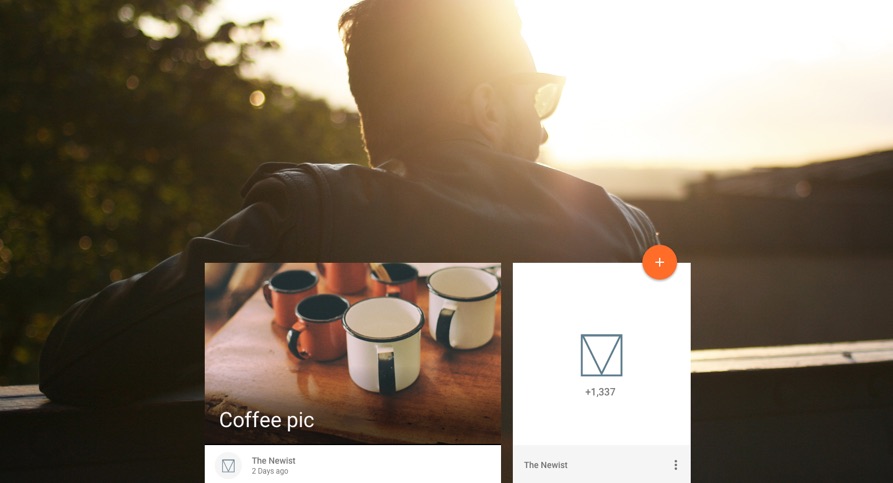
Ennek az ígéretnek egyik beteljesülése az MDL, azaz Material Design Lite kiadása. Ez egy olyan keretrendszer (komponenskönyvtár), amellyel viszonylag egyszerűen ráhúzható a Material téma a weboldalakra és webes alkalmazásokra, ehhez pedig mindent tartalmaz előkészítve, az interakciókat kezelő JavaScripttől a CSS-fájlokon át a különböző képes erőforrásokig. A keretrendszerből elérhető a legtöbb komponens, így vannak gombok, szöveges mezők, háttérben zajló munkát jelző indikátorok és rengeteg más UI-elem is.
Az MDL forrása Sass-ban készült, a Yandex-féle BEM (block-element-modifier) eszköztár segítségével, ez pedig elérhető a projekt GitHub oldalán is. Ez azt jelenti, hogy a fejlesztők tetszés szerint módosíthatják az MDL viselkedését és kinézetét is, ha valamiért a beépített témaszerkesztő és a gyári CSS-ek szerkesztése nem lenne elengendő. Az erőforrásokhoz a Google ingyenesen igénybe vehető CDN-t is kínál, de az sem akadály, ha ezeket saját szerveren szeretnénk hosztolni.
Az MDL-t kifejezetten tartalom-nehéz oldalakhoz fejlesztette a Google, vagyis olyan felülethez, ahol szöveges, képi és videós tartalom is bőséggel található, a cég példája a marketing-oldalak, szöveges cikkek és blogok is (jó kérdés, hogy akkor mihez nem való az MDL). A könyvtár természetesen minden elemében támogatja a reszponzív, tehát képernyőszélességtől függő layoutot (elrendezést), így az MDL használatával akár egy csapásra megoldható a Lollipop-natív webes mobiloldal elkészítése is.

Jó hír, hogy a Bootstrapet ismerő fejlesztőknek az MDL is nagyon ismerős lesz, a Twitter-féle framework nagyon hasonló felépítéssel és eszköztárral rendelkezik, mint az MDL. A keretrendszerhez a Google már több sablont készített, ezekből már viszonylag könnyen összerakhatóak egyszerűbb oldalak, amelyek a mellékelt eszközökkel testre is szabhatóak.
Jogod van tudni: mankó kirúgáshoz, munkahelyi szkanderezéshez Ezúttal egy mindenki számára kötelező, de laza jogi különkiadással jelentkezünk. Ennyi a minimum, amit munkavállalóként illik tudnod.
Jó kérdés, hogy miért "lite" az MDL. A cég szerint a keretrendszert szándékosan pehelysúlyúra tervezték, amely minimalizálja a függőségeket és képes nagyon gyors weboldalak meghajtására. Ennek megfelelően az MDL-hez szükséges letöltés (tömörítve) mindössze 27 kilobájt, ami még a lassú mobilneten sem fogja vissza a felhasználói élményt.
Az MDL egyébként nem a Google egyetlen webes Material eszköztára, a Polymer webes platformhoz már készült Material-témájú kiegészítés, Paper néven. A Polymer azonban rendkívül erőteljes (és ennek megfelelően viszonylag komplex) keretrendszer, az MDL ehhez képest jóval szerényebb tudású, de jóval könnyebben is implementálható.