Reform jön a webes szövegeknél
A web továbbra is egy erőteljes platform, ahol tartalmat lehet közzétenni, de a HTML-nek nagyon is sok gyengesége van, ha írott tartalom publikálására kerül sor. Szerencsére a böngészők gyártói és a technológia egyéb érintettjei igyekeznek elérni, hogy a web végre a nyomtatással egyenértékű minőséget hozzon.
A HTML5 és a CSS3 fejlesztésénél ritkán beszélünk arról, hogy a szövegek megjelenítése hogyan tökéletesedhetne, pedig a videók és a webes alkalmazások mellett az írott anyagok továbbra is a legnépszerűbb tartalmak közé tartoznak a weben. Az áhított eredmény az lenne, ha tipográfiában és a szövegek tördelésében is végre eljuthatnánk oda, ahová a nyomtatás elért a XX. században.
Nyomtatott minőség a weben
Az újabban a HTML5 kereszteslovagjává avanzsálódott Adobe, ezen a területeken is erőfeszítéseket tesz. A cég tavaly kifejlesztett egy készletnyi teljesen új CSS funkciót, amivel fejlett szöveges rétegek jeleníthetőek meg. Az Adobe ezeket nem is szeretné házon belül tartani és már elő is terjesztette ezeket a megoldásokat szabványosításra. Az egyik megoldás, a CSS Regions lényegében egy olyan webes eszköztár lenne, amivel magazinszerű szöveges elrendezést lehetne prezentálni egyszerűen a böngészőben.

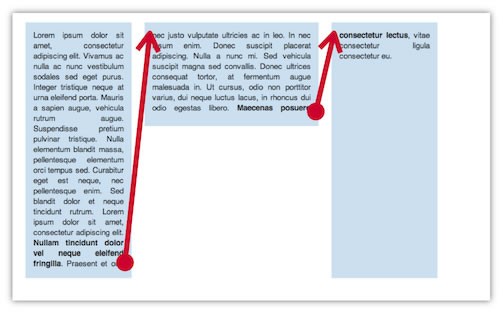
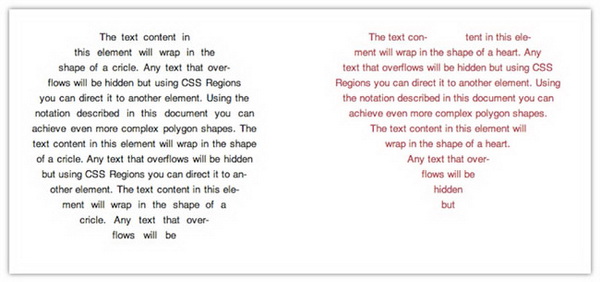
Az új funkcióval a webes fejlesztők egy teljes szöveget szétoszthatnak a képernyőn különböző felületek között és meghatározhatják az is, milyen sorrendben folyjon át egyik dobozból a másikba. Egyszerűen szerkeszthető egy olyan oldal, ami több előre meghatározott elemet tartalmaz különböző elrendezésben, de a szövegeket nem kell szétosztani közöttük, hanem amennyiben az egyik terület megtelik, akkor a szöveg a meghatározott sorrendben tölti fel a többit. Egy másik funkció pedig, amit az Adobe CSS Exclusionnek hív, azt teszi lehetővé, hogy a behúzott szöveg tördelése automatikusan kövesse és vegye körül a szomszédos alakzatot.
A fejlesztés végeztével korábban az Adobe még egyedül volt ezzel a megoldásával, de az azóta eltelt hónapokban több támogatót is szerzett, ami a szabványosítási folyamatot nagyban segíti. A CSS Regions legfrissebb kiadása, ami a szabványosításra beterjesztett megoldás előzetes verziója immár a WebKit és az Internet Explorer 10 támogatását is élvezi. Ugyan a szabványosítási munkálatok még korai fázisban járnak, de az Adobe blogbejegyzése szerint az eddigi eredmények biztatóak.

Jogod van tudni: mankó kirúgáshoz, munkahelyi szkanderezéshez Ezúttal egy mindenki számára kötelező, de laza jogi különkiadással jelentkezünk. Ennyi a minimum, amit munkavállalóként illik tudnod.
Fontos információ, hogy a CSS Regions és az Exclusion specifikációjában is a Microsoft is részt vett társszerkesztőként, illetve a CSS Fragmentation esetében a Mozilla is teljes erőbedobással dolgozott. A nagy cégek mellett a webes fejlesztői közösségek is bevonódtak, a legmagasabb szintű levelező listák és fórumok mellett a személyes részvétellel zajló eseményeken is állandó téma, a legfrissebb fejleményeket az érintettek a hamburgi CSS Working Group találkozón vitathatják meg.
Hamarosan prototípus készül
A jövőbeni tervekkel kapcsolatban az Adobe blogposztja azt írja, hogy elsőként a már ismert problémák kijavítása kell megtörténjen a CSS Regions esetében, az Exclusions munkálatainál pedig a feldolgozási modell leírása történik, illetve a partnerek segítségével működő példák specifikálása. Hamarosan láthatunk majd működő prototípusokat és példaoldalakat, amiket nyílt GitHub projektek keretében készítenek el a résztvevők. Mivel ez még csak egy korai verzió lesz, ezért első nekifutásra ez még csak egy JavaScript könyvárként fog megjelenni a CSS3 megoldásokra építve WebKiten.
A felhasználók várhatóan csak évek múlva találkozhatnak éles, működő megoldásokkal, de a különböző méretű és felbontású kijelzők és a sokszínű platformok világában megnyugtató trend, hogy ilyen dinamikus megjelenítés mellett is magas minőséget célzó fejlesztések történnek nem csak a multimédiás, de a szöveges tartalmak területén is.
A projektek kapcsolatban részletesebb információk és a meglévő megoldások leírásai az Adobe hivatalos blogján találhatóak meg.