A Flash halott, éljen az Adobe?
Gőzerővel dolgozik az Adobe, hogy a változatos mobilplatformok és a web széttöredezett platformjait egységbe gyúrja. A következő generációs fejlesztői eszközök egyre nagyobb átjárást tesznek lehetővé - a mobil Flash elvesztése után ezekkel őrizné meg helyét a szoftvercég.
December közepén adta ki a Flash Player 11.1-es és az AIR 3.1-es verzióját az Adobe az androidos eszközökre. A bejelentés szerint a Flash teljes értékű támogatást nyújt az Android 4.0 (Ice Cream Sandwich) operációs rendszerrel bezárólag és számos apróbb újítást is kapott. A bejelentés meglepetését azonban nem ez adta: az Adobe ugyanis kijelentette, hogy ez lesz az utolsó verziója a mobilos Flash pluginnek, a szoftver fejlesztése leáll, a jövőben csak biztonsági frissítések érkeznek.
A lépést a média széles körben úgy értelmezte, hogy az Adobe feladta a mobilt, az azonban már a közlemény szövegéből kiderül, hogy erről szó sincs. Ugyanis a böngészős tartalmak terén is kínál alternatívát a gyártó a HTML5-ös megoldások formájában, a mobilplatformokat pedig a natív alkalmazások fejlesztőeszközeivel is össztűz alá vette. A stratégia kifizetődhet: a Flash-ben nagyszámú fejlesztő szerzett tapasztalatot és jártasságot, akik készségszinten használják az Adobe eszközeit. A vállalat reményei szerint ha megteremtik számukra házon belül a jövőbiztos technológiák felé mutató lehetőséget, ezek a fejlesztők Adobe-felhasználók maradnak.
Web vagy natív? Web és natív?
A magyar fejlesztői körökben is vita tárgyát képezi, hogy a natív alkalmazások, vagy a többplatformos weboldalak lesznek-e a mobilvilág győztesei. A vita hasonló intenzitással folyik világszerte, a Flash visszavonulása pedig érdemben nem változtat ezen - a csatában a böngészőt már egy ideje a HTML5 képviseli a natív alkalmazásokkal szemben. A webes megoldások ellen szól, hogy a HTML5-támogatás egyelőre meglehetősen egyenetlen, a különféle böngészők a folyamatosan alakuló szabvány más és más elemeit támogatják, ez pedig különösen fontos a mobilpiacon, ahol a böngésző lecserélése nem olyan egyszerű mint a PC-ken. A HTML5 éretlensége azonban legrosszabb esetben is csak ideiglenes probléma, már középtávon sem érdemes vele számolni.
Magyar közösség
A natív alkalmazások helyzetét az nehezíti, hogy a különböző mobilos ökoszisztémák vertikálisan tagoltak, ami miatt a fejlesztési költségek hamar megnőhetnek. Minden releváns platformra natív alkalmazást fejleszteni rendkívül problémás, a fejlesztői eszközök között nincs átjárás, az elkészült kód sem hordozható, például a nyelvek különbözősége miatt. Az Adobe számára itt is nyitott a lehetőség, hogy olyan fejlesztői eszközökkel törjön be a piacra, amelyekkel a fontosabb platformokra és a webre egyszerre lehet alkalmazásokat fejleszteni.
Szép, integrált világ
Az Adobe középtávú célja tehát egyszerűen összefoglalható: olyan fejlesztői platformot létrehozni, amelyben a meglévő (elsősorban Flash) képességeket felhasználva a fejlesztők Androidon, iOS-en és weben futó alkalmazásokat is létre tudnak hozni egy közös kódbázisból. Ez leegyszerűsíti nem csak az alkalmazások kezdeti fejlesztését, de a továbbfejlesztést, illetve a hibajavítást is. Ehhez a szép új világhoz már jelenleg is rendelkezésre állnak egyes elemek, az Adobe pedig felvásárlásokkal, illetve belső fejlesztésekkel tömi be a meglévő réseket.
A legnagyobb ilyen felvásárlás minden bizonnyal a PhoneGap készítőjének, a Nitobinak a megszerzése volt, a tranzakciót az október végi Adobe MAX-on jelentette be a szoftvervállalat. A PhoneGap mellé elegendő letölteni az Android SDK-t és az iOS fejlesztőkészletét (ez utóbbi fizetős), és indulhat is a keresztplatformos fejlesztés DreamWeaverben. Az integrált megoldásnak hála a fejlesztés befejezésével gombnyomásra kiexportálható az adott platformra szánt natív alkalmazás, készen arra, hogy feltöltsük a megfelelő alkalmazás-piactérre.
PhoneGap - sokplatformos, széleskörű hardvertámogatás.
A DreamWeaverben létrehozott alkalmazás természetesen webes formában is publikálható. A mobilra optimalizált alkalmazások jQuery Mobile alapokon készülnek, így széleskörű kompatibilitást mutatnak: iOS, Android, Blackberry, Bada, Windows Phone, webOS, Symbian és MeeGo áll a támogatott rendszerek listáján (a pontos támogatási listáért ezt a táblázatot érdemes szemügyre venni).
Mi jön?
Az Adobe fejlesztési irányai után érdeklődőknek érdemes megnézni az Adobe Labsban futó termékeket is. A kísérleti programok nagy része kipróbálható és betekintést nyújt a jövőben várható funkcionalitásba is. A Wallaby projekt például a Flash fájlokból (.fla) készít megközelítőleg azonos működéssel rendelkező webes alkalmazásokat - ez a funkcionalitás egyszer végleges szoftverekben is elérhető lesz. Természetesen a Wallaby még meglehetősen félkész, így nem támogatja a Flash teljes funkcionalitását, az eredmény azonban most is teljesen mobilböngésző-kompatibilis.

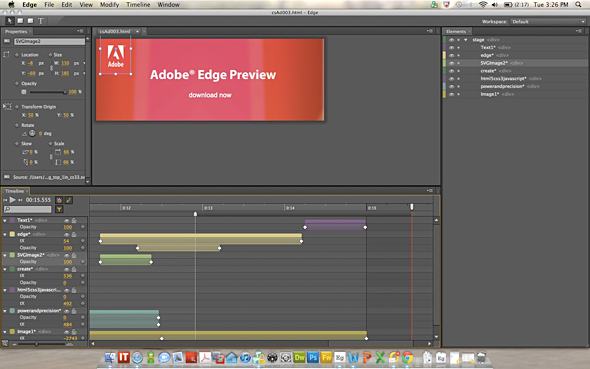
Egy másik feltörekvő technológia a webes animáció, amelyhez gyakran elég a HTML5, a Flash képességeire nem mindig van szükség. Az Adobe Edge néven fejleszti az ezt lehetővé tévő szoftvert, verziója jelenleg "Edge Preview 4". A szoftverrel megnyithatóak a Flash animációs fájlok és tovább szerkeszthetőek az ismerős felületen, de lehetséges teljesen Flash-mentes animációk készítése is. Az Adobe ígérete szerint az Edge már sokkal érettebb fázisban van mint a Wallaby, így a projektek integritása az oda-vissza mozgatás során például nem sérül.
Jogod van tudni: mankó kirúgáshoz, munkahelyi szkanderezéshez Ezúttal egy mindenki számára kötelező, de laza jogi különkiadással jelentkezünk. Ennyi a minimum, amit munkavállalóként illik tudnod.
A natív alkalmazások mellett az Adobe a saját keretrendszerek fejlesztésére is hangsúlyt fektet a jövőben, böngésző-Flash kombináció helyett azonban a saját AIR platformra építve. Az Adobe AIR Launchpad segítségével létrehozható az ilyen alkalmazások Flex-váza, amelyet ezután gyorsan fel lehet tölteni saját tartalommal. A Flash Professionalból közvetlenül is exportálhatunk androidos AIR-alkalmazásokat, ehhez csupán a megfelelő kiterjesztésre és az SDK-ra lesz szükség. Az ilyen alkalmazások előnye, hogy kis méretűek, a futtatókörnyezet ugyanis az AIR formájában előre települ.
A különböző technológiai határok elmosására készül a Muse kódnevű alkalmazás is, amellyel az asztali kiadványszerkesztésben szerzett tudás használható weboldalak fejlesztésére. A Muse maga generálja az oldal (HTML, CSS és JavaScript) kódját, a fejlesztőnek csupán a kinézetre és működésre vonatkozó döntéseket kell meghoznia.
A Flash sem halott
A mobilos böngészők beépülő moduljának fejlesztését befejezte az Adobe, azonban az asztali operációs rendszerek számára lát fantáziát a keretrendszerben. Ezt jól mutatja a nemrég bemutatott Stage 3D is, amelyet korábban Molehill kódnéven fejlesztett a vállalat. A Stage 3D egy új API-készlet, amellyel igen fejlett 3D-s (és 2D-s) funkcionalitás érhető el, alacsony szintű GPU-gyorsítás mellett. Az újdonság erejét mutatja, hogy korábban a Flash háromszögek ezreit volt képes megjeleníteni 30 Hz-es frissítéssel, a Stage 3D háromszögek százezreit képes kirajzolni 60 Hz mellett, HD felbontásban. Ez gyakorlatilag azt jelenti, hogy ahol Flash Player van, ott elérhető a HD-s videózás mellett a HD-s játék is, meggyőző sebesség mellett.
Tanki Online - kipróbálható techdemó itt.
A Stage 3D-hez külső fejlesztők már javában írják saját keretrendszereiket és programkönyvtáraikat, amelyek gyakorlatilag teljes értékű grafikus motorként használhatóak például játékfejlesztéshez. A különböző techdemók alapján elmondható, hogy a Stage 3D már képes a nem-Flash játékokhoz közelítő teljesítményt nyújtani, bár a textúrák minősége egyértelműen a webre szabott. Egyes fejlesztőcsapatok a keretrendszer mellé teljes fejlesztői keretrendszert is adnak az engine mellé, megkönnyítendő a játékkészítők dolgát. A Stage 3D és a hasonló technológiák logikus lépésnek tűnnek az Adobe részéről. A casual gamingben erős Flash fejlődésével fejlődhet ez a játékszegmens is - ami hatalmas élménybeli változást jelentene felhasználók milliói számára.