Nedit, a kezes texteditor
A *nix rendszereken hatalmas texteditor-választék áll a felhasználók rendelkezésére a sorszerkesztőktől kezdve a komplett grafikus felületű programokig. Cikkünkben az X alatt futó Nedit szerkesztőt igyekszünk bemutatni, amely rengeteg hasznos szolgáltatással kényezteti felhasználóit.
A Nedit sokáig nem volt GPL-es program, ráadásul a kereskedelmi forgalomban kapható Motif könyvtárt is igényelte, így nagyon kevés disztribúcióba került bele, ha pedig belekerült, akkor is csak statikusan linkelve. Az utóbbi egy-két évben a helyzet alapvetően megváltozott, mindenki előtt megnyílt a lehetőség a nagyszerű szerkesztő használatára.
A Nedit felszabadulásához vezető egyik ok az volt, hogy egyre használhatóbbá vált a Motif-kompatibilis, GPL-es LessTif könyvtár, amely nemcsak a Motif 1.2-es, de a 2-es verziójával linkelt programokat is képes jól futtatni. Időközben kibocsátották OpenMotif néven a Motifnak egy olyan változatát, amelyet nyílt kódú programokhoz bárki felhasználhat. A Nedit futtatására a LessTif és az OpenMotif egyaránt alkalmas, érdemes a disztribúciónkhoz adott csomagot használni (pl. RedHat esetén ez az OpenMotif).

Engedjék meg, hogy bemutatkozzam: Nedit vagyok...
A másik fontos változás a Nedit történetében, hogy az 5.1-es verzió a GPL feltételeivel jelent meg, így a frissebb disztribúciók már tartalmazzák a programot. A Nedit szinte minden Unixon és a VMS-en is működik, a Readme-ben a Linuxon és a VMS-es kívül megemlítik még az SGI IRIX, a HP-UX, IBM AIX, a Solaris és SunOS rendszereket.
A Nedit legfrissebb verziója az 5.1.1-es, ez 2000 májusában jelent meg, az 5.1-es hibáit javították ki benne. A program beszerzéséhez/bővítéséhez szükséges linkek:
- nedit.org -- forráskód, tippek és dokumentáció
- lesstif.org -- a lesstif lib lelőhelye
- www.openmotif.opengroup.org -- annak, aki ragaszkodik az eredeti Motif-hoz
[oldal:Indítsuk el!]
Az első indítás után egy teljesen szokványos -- némelyek számára talán túlságosan egyszerű -- felület fogad, a program az utóbbi évek X alatt futó szerkesztőinek tipikus példánya, a windowsos programokéra emlékeztető menüszerkezettel (File, Edit, Search, Preferences...), beépített súgóval.
A Shell és a Macro, menük azonban sejtetni engedik, hogy nem egy egyszerű Notepad-klónról van szó, a Nedit talán az egyik legjobban idomítható szerkesztőprogram. A program átlagosnak nevezhető szolgáltatásaival nem szeretnék foglalkozni, mindenki meg fogja találni a fájlok megnyitásának és elmentésének módját. Teljesen szokványos a gyorsbillentyűk kiosztása, Alt+F hívja a File menüt, Ctrl+S menti a szerkesztett szöveget, a Ctrl+C másol, a Ctrl+V beilleszt. A program a File > Open Previous almenüben raktározza el az utolsó harminc szerkesztett fájl nevét, így ezek néhány kattintással elérhetőek. A File > Include File... menüpont a kurzor pozíciójától kezdve képes beszúrni egy másik fájlt, amelyet egy dialógusablakon keresztül választhatunk ki.

Kijelölés másképp
A szerkesztő a hagyományos kijelölési módszeren (Shift+kurzormozgató billentyűk vagy az egér) kívül képes egy téglalap alakú szövegrész kijelölésére is, ez azt jelenti, hogy az egymás alatti sorok általunk meghatározott részét képes egyetlen művelettel kijelölni. Téglalap alakú szövegblokkot a Ctrl billentyű folyamatos nyomva tartása mellett az egérrel jelölhetünk ki. Hasonló sorokat tartalmazó fájlok szerkesztése esetén különösen hasznos ez a funkció. A vágólapra kitett "téglalap" az Edit > Paste Column funkcióval illeszthető be.
A szerkesztett szöveg bizonyos helyeit megjelölhetjük (Search > Mark), a megjelölt pozícióhoz pedig a Search > Goto Mark funkción keresztül juthatunk vissza. Hasznos dolgokra lelhetünk a Search menü Find és Replace dialógusablakaiban: mindkét dialógusablakot módunk van nyitva tartani a keresés vagy a csere után is, ha benyomjuk a dialógusablakban a "Keep dialog" opciót. Ilyenkor szerkesztés közben nyitva marad az ablak, és a legközelebbi keresés vagy csere alkalmával már nem kell előszedni a dialógusablakot, csak egyszerűen ki kell tölteni.
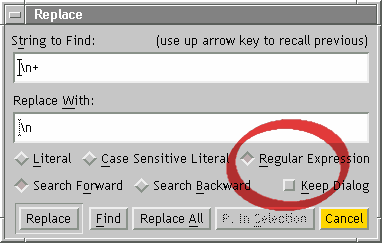
A keresés és a csere során, ha akarjuk, reguláris kifejezéseket is alkalmazhatunk, például ha azt szeretnénk elérni, hogy ne legyen egymás után két vagy több sortörés a szövegben, akkor az alábbi módon töltsük ki a beviteli mezőket:

Csere reguláris kifejezés segítségével
A Neditben használható reguláris kifejezésekről a Help > Regular Expressions almenü ad részletes tájékoztatást, de kedvenc kifejezéseink nagy valószínűséggel működni fognak.
[oldal:Ami elsőre nem látszik]
A program a megnyitott fájl kiterjesztése és/vagy a fájl első 200 karakterének vizsgálata alapján eldönti, hogy milyen típusú szövegfájlt nyitottunk meg, és alkalmazza a megfelelő szintaxiskiemelési mintát. Persze jó pár olyan grafikus felületű szerkesztő létezik, amely ismer néhány programozási nyelvet, és helyes szintaxiskieméssel képes az ilyen nyelveken íródott forrásfájlokat megjeleníteni. Azt azonban csak elenyészően kevés program tudja amit a Nedit: mi magunk is írhatunk szintaxiskiemelési mintákat. Ráadásul a program makrózási lehetőségeivel nyelvfüggő menürendszert alakíthatunk ki magunknak, így olyan szerkesztővel dolgozhatunk, amely pl. XML fájlok esetén XML-specifikus menüpontokat tartalmaz, míg egy Perl program megnyitása után a Perlben való programozást segítő hasznos funkciók jelennek meg a Nedit bizonyos menüiben.
A beállításokat a Preferences menüben végezhetjük el. A Preferences > Default Settings almenüben az alapértelmezett beállítások piszkálgathatók, a továbbiakban ezeknél fogunk fogunk egy kicsit elidőzni. Létrehozunk egy, a Neditben alapértelmezésként nem szereplő szintaxiskiemelést a CSS stíluslapokhoz, majd CSS-függő menüpontokat fogunk kreálni, amelyek csak CSS fájlok megnyitása esetén bukkannak fel a menürendszerben.
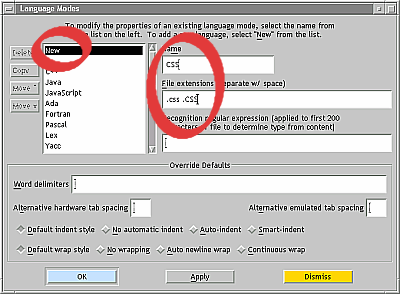
Az első lépés a Preferences > Default Settings > Language Modes dialógusablak megnyitása. Itt létrehozunk egy új "üzemmódot" CSS néven. Ehhez bökjünk a "New"-ra, majd a beviteli mezőkben névként adjuk meg: "CSS", az ehhez rendelt fájlkiterjesztésekként pedig ".css .CSS". Az önsanyargatásra hajlamos felhasználók kitölthetik a kiterjesztések alatti beviteli mezőt is, ahova egy olyan reguláris kifejezést kell kitalálni, ami ráhúzható minden CSS fájl első 200 karakterére, ha jól sikerül a minta, akkor a Nedit kiterjesztés nélkül is megismeri a CSS szintaktikáját követő fájlokat. A normális felhasználók ezt átugorhatják.

Létrehozzuk a CSS üzemmódot
Ha elkészült a CSS üzemmód, akkor készítsük el a CSS szintaxiskiemeléséhez szükséges mintákat. Vándoroljuk el a Preferences > Default Settings > Syntax Highlighting > Recognition Patterns dialógusablakig. Language Mode-nak adjuk meg a frissen elkészített CSS-t. Ezután a New-ra kattintva hozzunk létre egy új mintát, amelynek adjuk az "alap" nevet és a következő tulajdonságokat:
- Pattern Type: Pass 1
- Matching: Highlight text matching regular expression
- Highlight Style: Text Key
- Pattern Name: alap
- Regular Expression to Match: .*
Röviden: egy megnyitott CSS fájl teljes szövegére ezentúl a "Text Key" nevű stílus vonatkozik. A szövegkiemelési stílusokat (háttér és előtér színe stb.) Preferences > Default Settings > Syntax Highlighting > Text Drawing Styles alatt módosíthatjuk. Most próbáljuk ki, hogy mit alkottunk eddig, és nyissunk meg a szerkesztőben egy stíluslapot! Ugye nem valami meggyőző? Egyszínű lett a megnyitott CSS fájl szövege, hiszen a ".*" mintához -- tehát a teljes szöveghez -- rendeltük hozzá a "Text Key" stílust.
[oldal:A bütykölés folytatódik]
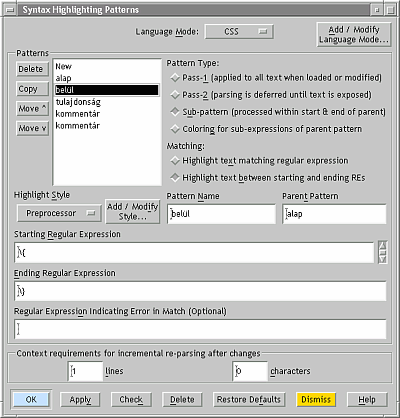
Finomítsuk tovább a CSS üzemmódot! Ismét szedjük elő a Preferences > Default Settings > Syntax Highlighting > Recognition Patterns-t, Language Mode: CSS, majd készítsünk el egy újabb, "belül" nevű mintát a már meglévő "alap" mellé:
- Pattern Type: Sub Pattern
- Matching: Highlight text between starting & ending REs
- Highlight Style: Preprocessor
- Pattern Name: belül
- Parent Pattern: alap
- Starting Regular Expression: {
- Ending Regular Expression: }

A CSS üzemmód belül nevű mintája
A "belül" a kapcsos zárójelekhez és az azokon belüli szövegrészekhez rendeli hozzá a "Preprocessor" stílus beállításait, így minden, ami ezeken belül van, más színnel fog megjelenni. Ahhoz, hogy igazán használható legyen a CSS üzemmódunk, érdemes a tulajdonságokat és azok aktuális értékeit más színnel megjeleníteni, ezt végzi el a következő, "tulajdonság" nevű mintánk:
- Pattern Type: Sub Pattern
- Matching: Highlight text matching regular expression
- Highlight Style: String
- Pattern Name: tulajdonság
- Parent Pattern: belül
- Regular Expression to Match: [w-]+:
Közel járunk már a CSS szintaxiskiemelés elkészítésének végéhez, igazából a nehezén túljutottunk. Már csak a CSS-be illesztett kommentárokat kellene valahogy elkülönítenünk a stíluslap egyéb elemeitől. A kommentárok kezelését további két mintával oldhatjuk meg, íme az első:
- Pattern Type: Sub Pattern
- Matching: Highlight text between starting & ending REs
- Highlight Style: Comment1
- Pattern Name: kommentár
- Parent Pattern: alap
- Starting Regular Expression: /*
- Ending Regular Expression: */
A második csak a Parent Pattern tulajdonságban különbözik az előzőtől:
- Pattern Type: Sub Pattern
- Matching: Highlight text between starting & ending REs
- Highlight Style: Comment1
- Pattern Name: kommentár
- Parent Pattern: belül
- Starting Regular Expression: /*
- Ending Regular Expression: */

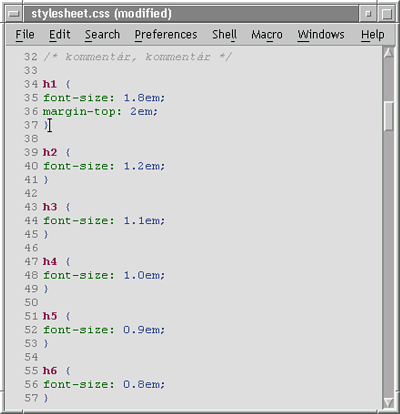
Működik!
[oldal:Külső erő]
Említettem, hogy definiálhatunk speciális menüpontokat egy-egy nyelvi üzemmódhoz. Ezek a menüpontok csak akkor fognak megjelenni a menüben, ha az adott nyelv előre definiált mintáinak megfelelő szöveget nyitunk meg a Nedittel. (Ezeket a mintákat -- ugye még emlékszünk -- a Preferences > Default Settings > Language Modes-ban állíthatjuk be)
A CSS példáját folytatva, készíteni fogunk egy külső programot meghívó menüpontot, amelynek segítségével ellenőrizhetjük, hogy megfelel-e a szerkesztett CSS fájl szintaktikája az előírásoknak.
Először el kell döntenünk, hogy hova szeretnénk helyezni az új menüpontunkat. Sok lehetőségünk nincs, hiszen a külső program meghívását végző saját menüpontok csak a Shell menübe kerülhetnek. Ezután be kell szereznünk egy szintaxisellenőrző programot CSS-hez. Épp egy ilyet kínál számunkra a W3C a jigsaw.w3.org szerveren (a cikk megjelenésekor valamiért nem lehetett letölteni a W3C-től a programot, ezért feltettem a HWSW szerverére egy régebbi változatot). A program Javában íródott, ezért a futtatásához rendelkeznünk kell valamilyen JRE-vel, no nem kell egyből a Sunhoz szaladni, megteszi a GPL-es Kaffe is, amit a legtöbb disztribúció tartalmaz.
Egy picit el kell kanyarodnunk eredeti témánktól, hogy beüzemelhessük a CSS szintaxisellenőrzőt, ugyanis kissé nehézkes működésre bírni. Helyezzük el valahol a letöltött validator.zip fájlt a könyvtárstruktúrában, célszerűen a /usr/local/css-validator könyvtárban. A /usr/local/bin könyvtárba pedig másoljunk be ezt a rövid kis szkriptet "vcss" néven:
#!/bin/sh export CLASSPATH=/usr/local/css-validator/validator.zip java org.w3c.css.css.StyleSheetCom $*
Adjunk a /usr/local/bin/vcss szkriptre futtatási jogot (chmod 755 /usr/local/bin/vcss). Ha rendesen telepítve van a rendszerünkön a Java környezet, és a keresési útvonal része a /usr/local/bin könyvtár, akkor a "vcss stiluslap.css" parancs nyomán a gép leellenőrzi nekünk a stiluslap.css fájl szintaktikáját, kiírja a benne szereplő hibákat és javasol is néhány dolgot. Most tegyük a Nedit CSS-kezelésének részévé e remek szintaxisellenőrzési szolgáltatást.
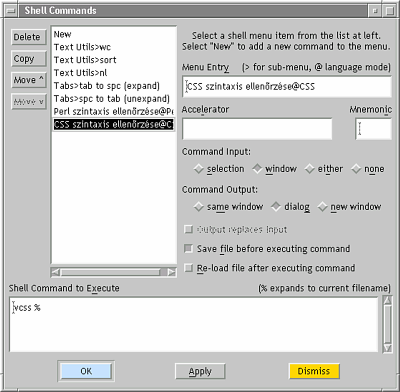
A Preferences > Default Settings > Customize Menus > Shell Menu...-t megnyitva egy hatalmas dialógusablak tárul elénk. Itt kattintsunk a "New"-ra, a Menu Entry legyen "CSS szintaxis ellenőrzése@CSS". A @CSS arra utasítja a Neditet, hogy csak CSS üzemmódban jelenítse meg a "CSS szintaxis ellenőrzése" menüpontot, természetesen a @ használata, és az utána következő nyelvi üzemmód megnevezése nem kötelező, ilyenkor a Shell menüben mindig meg fog jelenni a kérdéses menüpont. A további fontosabb beállítások: Command Input: window, Command output: dialog, nyomjuk be a "Save file before executing command" kapcsolót, a "Shell Command to Execute" mezőbe a már kipróbált vcss parancsot pötyögjük be, argumentumként pedig adjuk meg a % jelet (ez a kurrens ablakban megnyitott fájl nevével helyettesítődik a parancs végrehajtásának pillanatában). A kitöltött dialógusablak tehát így néz ki:

Készül a menüpont
Kész! Ha legközelebb megnyitunk egy CSS fájlt, akkor aktiválódik a már előzőleg elkészített CSS szintaxiskiemelés, a Shell menüben pedig megjelenik a most összerakott menüpont. Egész kellemes környezetet teremtettünk remek CSS fájlok írásához. Ideális esetben a lefuttatott szintaxisellenőrzés a következő dialógusablakot tolja az orrunk alá:

Fájlunk mentes a szintaktikai hibáktól
és a programnak nincs egyéb közlendője
Csak a képzeletünk és képességeink szabhatnak határt, akár minden általunk ismert programnyelvet megismertethetünk a Nedittel. Feltölthetjük a Shell menüt kedvenc szkriptjeinkkel, programjainkkal. Még valami a felhasználói menükről: a menüt definiáló dialógusablakban megadhatunk olyan nevet menüpontunk számára, amelyben szerepel a > karakter. Ekkor a > előtti rész almenüvé válik a Shell menün belül, pl. ha fent a "CSS szintaxis ellenőrzése" helyett azt írtuk volna, hogy "CSS>szintaxis ellenőrzése", akkor a menüpontunk a Shell > CSS > szintaxis ellenőrzése útvonalon lenne elérhető.
[oldal:Belső lehetőségek]
A cikk végére maradt a Nedit másik nagyszerű lehetősége, a makrózás. A program önálló, beépített makrónyelvvel rendelkezik, amelyről részletes leírás található a Nedit súgójában. Ha nem szeretnénk bonyolult makrókat írni, akkor roppant hasznos lehet a makrórögzítési funkció.
A rögzítést a Macro > Learn Keystrokes pont kiválasztásával, vagy az Alt+K gyorsbillentyűvel indíthatjuk el. A Nedit megjegyzi minden műveletünket, a rögzítést az Alt+K újbóli megnyomásával vagy a Macro > Finish Learn menüponttal fejezhetjük be.
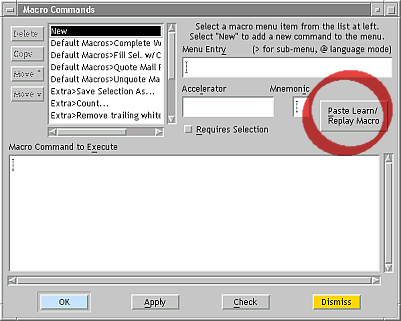
Az utoljára rögzített szekvencia a Ctrl+K-val vagy a Macro > Replay Keystrokes funkcióval ismét lefuttatható. Ha tartós használatra szeretnénk eltárolni makrót, akkor nyissuk meg a Preferences > Default Settings > Customize Menus > Macro Menu... dialógusablakot és a "Paste Learn" gombot megnyomva illesszük be a rögzített makrót.

A rögzített makró beillesztése
A Makrók menübe helyezésére ugyanazok a szabályok vonatkoznak, mint amelyekkel a Shell menü használata során megismerkedtünk, létrehozhatunk csak bizonyos üzemmódokban megjelenő menüpontokat és almenüket is, az egyetlen különbség, hogy a makrók helye nem a Shell, hanem a Macro menü, valamint tehetünk makrókat a jobb egérgombbal előhívható helyi menübe (Preferences > Default Settings > Customize Menus > Window Background Menu...).
[oldal:Összegzés]
A Neditben a cikkben kiemelt néhány izgalmasabb lehetőségen túl rengeteg felfedeznivaló akad, csak a felhasználón múlik, hogy mennyire mélyed el a lehetőségekben. Engem szinte az első pillanattól fogva lenyűgözött a Nedit, mert a fejlesztők nagyon jól eltalálták a szerkesztőprogram óriási tudása és a hétköznapi kezelőfelület közötti egyensúlyt. Csak a felhasználón múlik, hogy mihez kezd a Nedittel, a program kezelhető egyszerű Notepad-utánzatként, de hozzáértő kezekben finoman cizellált, több programnyelvet támogató szerkesztőkörnyezeté is formálódhat.