Nem segítőkészek a mobil appok
Habár az okostelefon ma már az alaptechnológiák közé tartozik, a legtöbb ember számára még mindig elemi problémát jelent az alkalmazások kezelése. Vajon a felhasználók túl suták, vagy az appfejlesztők nem törődnek eleget az interfész tervezésével?
A mai appfejlesztők jelentős része hurcolja magával a klasszikus böngészős web hagyatékát, annak minden pozitív és negatív elemével együtt. A felületek, struktúrák, navigáció a legtöbb esetben mélyen a webes gondolkodásmódban gyökerezik, a tervezők jelentős része mintha tudomást sem venne arról, hogy az okostelefon egy kisebb kijelző, amit ujjal vezérlünk közvetlen érintéssel, általában menet közben, de legalább a fotelban heverészve, s nem egy asztalnál szabályosan ülve, billentyűzettel és indirekt mutatóval egy nagy kijelzőn.
Habár okostelefon alkalmazásokat a világ fejlettebb felén már 5-10 éve használnak, még mindig nem alakultak ki természetes kezelőfelületek, a dizájn és az interfész még nem olyan egyértelmű, mint a villa, a szék vagy a villanykapcsoló. Sőt, még attól is nagyon messze van, mint ahol a weboldalak járnak, amik a közel 20 éves evolúció során eljutottak oda, hogy nem szükséges útmutatókat mellékelni hozzájuk, akkor sem, ha nem a megszokott felső-oldalsó menüs, két vagy három hasábos elrendezésben kerülnek ki élesbe.
Help needed!
Michael Mace, a Usertesting.com mobil stratégiai szakértője, több startup alapítója és az Apple, illetve a Palm volt dolgozója a VentureBeaten fogalmazta meg gondolatait azzal kapcsolatban, miért óriási hiba, hogy a legtöbb alkalmazásfejlesztő egyszerűen elfelejt útmutatót, segítséget mellékelni az appjaihoz.
A modern, innovatív, intuitív dizájn világában alapvetőnek gondolja mindenki, hogy a felhasználói élmény annyira sima, annyira egyértelmű, hogy a felhasználók csukott szemmel végigszaladnak a funkciókon, szinte már úgy születtek, hogy tudják, hol kell átállítani valamit egy felületen, hogyan kell előhívni a további lehetőségeket vagy azt, hogy az ujjartista gesztusok közül melyik mire való. Manapság, ha valaki “help” részleget rak az alkalmazásába, az kicsit olyan, mintha bevallaná, a dizájnja nem működik, az intuíció kudarcot vall.

Valójában a webes felületek nagyon sok extra segítséget tartalmaznak, illetve a fejlesztő számára is sok visszajelzés áll rendelkezésre. Az egérkurzort az objektumok felé húzva a weben ott vannak az automatikusan megjelenő “tooltipek”, amik egy teljes rejtett réteget húznak a látható felületre. A felhasználó úgy kap ezekkel segítséget, hogy közben nem kell félnie, hogy valamit rosszul csinál, elront, elállít. A weben a kurzor mozgatása a nézelődés, a klikkelés a cselekvés. Okostelefonon ez a módszer nem áll meg, hiszen az interakcióhoz (szinte) mindenképp hozzá kell érni a kijelzőhöz.
Nincs kurzor
Egy másik fontos jellemző, szintén a kurzor kapcsán, hogy a webes felületek üzemeltetői sokkal alaposabban képesek a használati szokásokat figyelni, tesztelni és követni, ha pedig valamilyen tapasztalat alapján változásra van szükség, akkor annak implementálása azonnal megtörténhet, míg a mobilos alkalmazások esetén ez lassabb, bonyolultabb. A mobilos natív alkalmazások esetén is használhatóak már a mérési és analitikai szolgáltatások, de itt még jóval kevésbé fejlett a gyakorlat, mint a webes piacon. A valós idejű analitikának köszönhetően élőben követheti a webes felület fejlesztője, üzemeltetője, hogy a felhasználók oda klikkelnek-e, ahol arra számítunk, úgy mennek-e végig a vásárlási folyamaton, ahogy az meg van tervezve? Ha pedig nem, akkor azonnal be lehet avatkozni.
A webes startupok esetében ezért alakult ki az a borzasztó gyakorlat, hogy első nekifutásra bármilyen gyenge minőségű, rosszul működő verziót ki lehet adni a termékből, a lényeg, hogy működjön, majd az élesítés után a felhasználói visszajelzések, mérések és megfigyelések alapján hihetetlen sebességgel kell feljavítani azt. Ez a megoldás a weben valóban működik, mobilon egy hasonló hozzáállás azonnali bukást jelent.
Újra kell tanulni segíteni
A fentiek után már nyilvánvaló, hogy a segítség a weben igenis létezik, csak azok a megoldások mobilon, ahol nincs kurzor és a lényeges dolgok többnyire kliens oldalon történnek, nem működnek. A gyors iteráció iOS-en például teljesen lehetetlen, hiszen az Apple azt sem engedi, hogy az apróbb, jogosultságokat nem érintő frissítések ellenőrzés nélkül kerüljenek élesítésre. Ráadásul egy weboldal látogatói többnyire nem értékelések, kommentek és csillagok alapján döntenek arról, hogy ellátogatnak-e az adott oldalra, hiszen a “klikk” olcsó, legrosszabb esetben visszafordulnak. Mobilon viszont az alkalmazás piacterek adatlapjai, a listák, kiemelések fontos szerepet játszanak a döntésben, ezért már a nulladik perctől kezdve jó benyomást kell keltenie egy alkalmazásnak.
Mentorhatás: tapasztalt szememmel vezetem a kezedet A sikeres IT karrierek többsége mögött ott áll egy erős mentor, szerepének azonban nagyon sokféle árnyalata lehet.
Igaz meg lehet próbálni tökéletesre rajzolni egy mobilos alkalmazást, de valljuk be, annak az esélye, hogy ez valóban sikerül, igen kevés. A cél persze az, hogy a lehető legkényelmesebb legyen a kezelés, de biztosak lehetünk benne, hogy a felhasználók egy része egy adott helyzetben elbizonytalanodik, összezavarodik majd. A hiba nem ez, hanem ha a fejlesztő nem kódolja be az ilyen helyzeteket a forgatókönyvbe. A mobilon különösen fontosak a jól elhelyezett mankók, segítségek, hiszen a kisebb kijelző miatt nagyon nehéz minden funkciót értelmesen elmagyarázni. Folyamatos, valódi felhasználókkal végzett teszteléssel meg lehet határozni azokat a pontokat, amik problémásak. Az eredményeket feldolgozva el lehet helyezni jól strukturált, célzott segítségeket, amivel a felhasználó képes saját maga kérdéseit megválaszolni, elkerülve egy dühös uninstallálást vagy egy értetlenkedő support levelet.

Kontextusfüggő
Mace szerint a segítségek az appon belül ideálisan minden menüből, minden képernyőről elérhetőek, lehetőleg egy erre dedikált gomb segítségével. A kérdőjel például biztosan működik. Ugyan a segítség előhívása helyes, ha állandó, de a mögötte lévő tartalomnak mindenképp kontextusfüggőnek kell lennie, egy adott oldalról bekérve a releváns információk kerüljenek elő. Szerencsés, ha a help részleg kereshető is, hiszen lehet, hogy a felhasználó nem az adott oldalon nem ért valamit, hanem keres egy funkciót, de nem találja. A területeket fel kell osztani témák szerint és a felhasználói logikát követve kell egy gyakran ismételt kérdések rovatot is összeállítani.
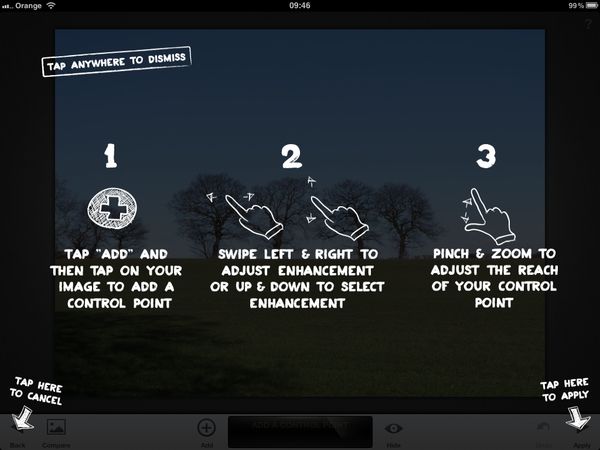
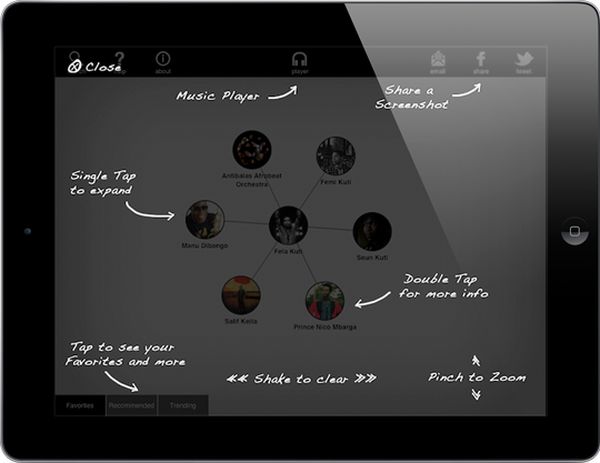
A szakértő által elvégzett informális vizsgálat szerint a piactereken található népszerű alkalmazások 90 százaléka a fenti egyszerű leírásnak sem felel meg, még a legjobb appok is megragadnak annál, hogy az első indítás után egy overlay-en nyilakkal ábrázolják a fontosnak tartott gombokat. Igaz ekkor a felhasználónak még fogalma sincs mire kellene odafigyelni, később viszont már nincs lehetősége segítséget kérni.